Anyone using this recent feature? Mind posting a few screenshots?
I tried it, but I’m not sure I’m going to use it. The icon next to the queue item can’t be conditionally rendered. In other words, every queue item looks like it would have child records.
The other thing I’m not sure about is how to make use of a queue item in more than one way, as there can only be one action framework for an item.
Here is something I put together to see what’s it’s about.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true"> <models> <model id="Accounts" limit="20" query="true" createrowifnonefound="false" sobject="Account" doclone="" type=""> <fields> <field id="Id"/> <field id="Name"/> </fields> <conditions/> <actions/> </model> <model id="Contacts" limit="" query="false" createrowifnonefound="false" sobject="Contact" doclone="" type=""> <fields> <field id="Name"/> <field id="AccountId"/> <field id="Account.Name"/> </fields> <conditions/> <actions/> </model> </models> <components> <panelset type="standard" scroll=""> <panels> <panel type="left" width="350"> <components> <queue tagrendertype="template" querystring="id={{Id}}" defaultitemparameter="id" clickactiontype="multi" searchbox="true" tokenizesearch="true" model="Accounts" title="Accounts" searchmethod="server" emptysearchbehavior="query" itemicon="sk-icon-account-profile"> <rendertemplate>{{{Name}}}</rendertemplate> <searchfields/> <actions> <action type="drawer"> <drawer title="Drawer Area" width="90%" closehandle="true"> <components> <queue tagrendertype="template" querystring="id={{Id}}" defaultitemparameter="id" clickactiontype="updatepanel" searchbox="true" tokenizesearch="true" model="Contacts" uniqueid="" actionpanel="contactpage" pagename="ContactDetail" module="SkuidCRM"> <conditions> <condition type="contextrow" field="AccountId" mergefield="Id"/> </conditions> <rendertemplate>{{{Name}}}</rendertemplate> <renderconditions logictype="and"/> </queue> </components> <beforeload> <action type="requeryModels" behavior="loadmore"> <models> <model>Contacts</model> </models> </action> </beforeload> </drawer> </action> </actions> </queue> </components> </panel> <panel> <components> <includepanel type="skuid" pagename="ContactDetail" module="SkuidCRM" uniqueid="contactpage"> <renderconditions logictype="and"/> </includepanel> </components> </panel> </panels> </panelset> </components> <resources> <labels/> <javascript/> <css/> </resources> </skuidpage>
I did pretty much the same thing to kick the tires. I can deal with the limitations since the big win for me is the hierarchical view.
I have some use cases that I intend to explore in the next few days. Will post some screenshots afterwards.
Conditional rendering of the queue icon seems like a natural and needed enhancement. Well put it on the list. Well also be publishing some better doc on the topic this week.
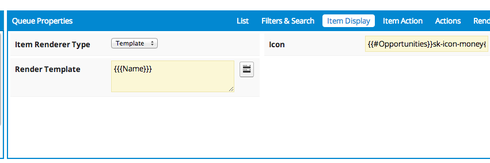
Pat, it’s not pretty, but the Icon can actually be conditionally rendered to a limited extent using merge syntax in the icon name, e.g. if you wanted to show one icon if there were child Opportunity records of an account, but another icon if there were NOT child Opportunity records of an account, you could do this, assuming that you are querying the Opportunities Child Relationship on your Accounts Model:
{{#Opportunities}}sk-icon-money{{/Opportunities}}{{^Opportunities}}sk-icon-tasks-open{{/Opportunities}}
I like it. Pretty enough for me for sure. I actually like it a lot. Elegant if you ask me. Better than just choosing between drawer open/closed icons.
One more thing along this thought process. To “conditionally render” actions. Same thought as I’ve posted about before, but introducing logic actions. Based on the example you provided: If there are Opps, then run this set of actions, if not, run this other set of actions.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

