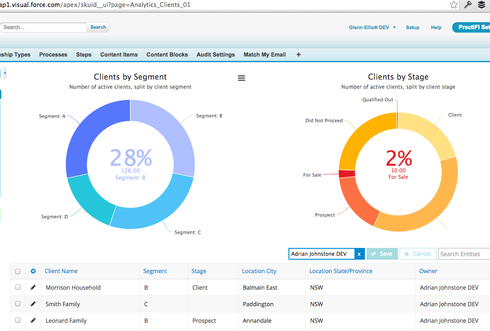
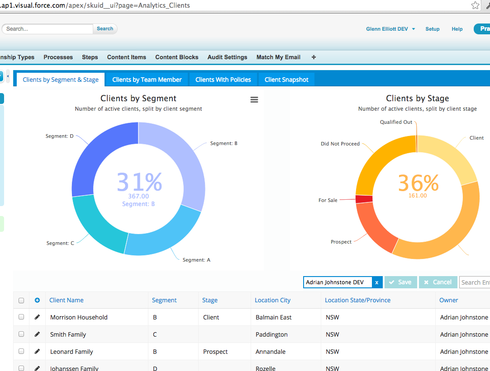
The new charts functionality is a great step in the right direction. However, to replace our existing charts then we need better manipulation of the the highcharts options.
We can get around some of this by grabbing the highcharts object, doing some manipulation on properties or data and then redrawing after the initial render of the chart. e.g.
var c=Highcharts.charts[0]; // The first Chart
var s1=c.series[0]; // Closed Delivered series
var s2=c.series[1]; // Closed Not Delivered series
var s3=c.series[2]; // Open series
s1.update({name: 'Delivered', index: 2 , legendIndex: 0});
s2.update({name: 'Not Delivered', index: 1, legendIndex: 1 });
s3.update({name: 'Open', index: 0, legendIndex: 2 });
// Do some manipulation of the data here, add labels, etc
c.redraw();
But this is hacky, and we cannot change the main chart options like borders etc due to highcharts limitations in the api after the initial option setup.
So, it would be really useful in the interim (ie. until these are fully exposed in the skuid interface) if:
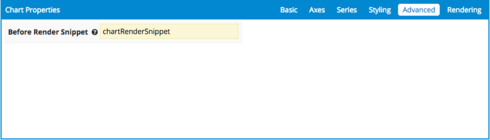
- There was an options text field in the chart setup that allowed us to override / add to the chart options before the initial render. e.g.:
chart: {
borderColor: '#cccccc',
borderRadius: 10,
borderWidth: 2,
spacingBottom: 10,
spacingRight: 30
},
title:
{
style:
{
color: '#888888',
fontWeight: 'bold',
fontSize: '14px'
}
}
- Allow a snippet to run after options have been setup and before the render. e.g. like the initial code above to allow manipulation of data, addition of calculations / labels, etc

 . I suspect (from our experience), doing things like pareto charts and coping with null data etc will be difficult to do without some custom code. Looking forward to the next releases.
. I suspect (from our experience), doing things like pareto charts and coping with null data etc will be difficult to do without some custom code. Looking forward to the next releases.