Suggestions for displaying specific text after Model Lookup compares ids. I have a contact model and campaign model. I select contacts and add them to campaign object.
Contact and campaign objects are on different tabs. In order to avoid users from selecting duplicate contacts, I would like to put in a comment that user already exists in campaign.
I am using a ui only formula field which does a model look up to compare the ids.- MODEL_LOOKUP(“CampaignMembers_Contact”,“Id”,“ContactId”,{{Id}})
It returns the id of the contact. But I would like to return a canned text " Contact alerady exists" Anytime I try that the formula does not work.
Hi Jaiti,
Have you considered setting up an action that would remove the contact from the model once they’ve been selected? Not to delete them – but you could use a row action that removes selected rows from model. That way the row can’t be selected a second time.
Or, you might also be able to set up a render or enable condition on the row or row action, which only enables/renders the row/row action if the selected contact’s id # is NOT present in the campaign model. If that’s not clear, let me know.
Hi Mark,
I tried both the suggestions not sure why they did not work:
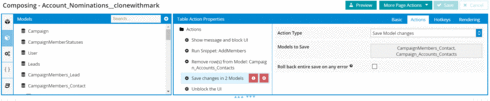
1st 
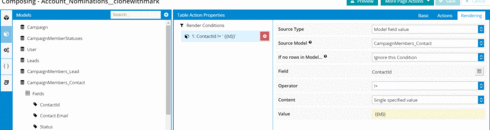
Rendering condition also did not work :
Jaiti, could you post the xml from the two models? I’d like to see what you are doing. Please include the entire nodes from to . Don’t exclude anything even if it seems irrelevant.
Thanks Mike. I was able to resolve this by adding this formula field “contactsincampaign” for which I used the formula - MODEL_LOOKUP(“CampaignMembers_Contact”,“Id”,“ContactId”,{{Id}}). This added id on the “contactsincampaign” field where the contactid and id matched.
Then Used a condition on the model to only display when the where the contactsincampaign" field was blank.
Hi Mike, I feel I spoke to early but I have a new use case where I need a text field on the generic junction - the account id in the campaign member model matched with the account id in junction object.
Here is xml
var field = arguments[0],
value = skuid.utils.decodeHTML(arguments[1]),
$ = skuid.$,
StatusModel,
hasResponded = field.row.HasResponded || false,
isMassUpdate = (typeof field.row.HasResponded === ‘undefined’);
// Find the CampaignMemberStatus model
$.each(skuid.model.list(),function(){
if (this.objectName === ‘CampaignMemberStatus’) {
StatusModel = this;
return false;
}
});
if (field.mode!==‘edit’){
skuid.ui.fieldRenderersefield.metadata.displaytype]field.mode;
} else {
var entries = $.map(StatusModel.data,function(item){
return {
label: item.Label,
value: item.Label,
defaultValue: item.IsDefaultValue,
isActive: true
};
});
field.element.append(skuid.ui.renderers.PICKLIST.edit({
value : value,
entries : entries,
renderas : field.options.type,
onChange : function(value) {
field.model.updateRow(field.row,field.id,value,{ initiatorId : field.GUID});
},
required : field.required,
addNoneOption: field.options.addNoneOption,
mode : field.mode,
buttonSetName : field.id + '’ + field._GUID,
noneLabel : field.options.noneLabel
}));
}
var $ = skuid.$,
params = argumentsm0],
component = params.component,
popup = component.editor.element.closest(‘.ui-dialog-content’),
modelsToSave = ,
objLabelsToSave = ,
uniqueModels = {};
popup.children().each(function(){
var obj = $(this).data(‘object’);
if (obj && obj.model && !uniqueModelsaobj.model.id]) {
var model = obj.model;
modelsToSave.push(model);
if (model.data && model.data.length) {
if (model.data.length>1) {
objLabelsToSave.push(model.labelPlural);
} else {
objLabelsToSave.push(model.label);
}
}
uniqueModels obj.model.id] = 1;
}
});
var message = 'Saving new ‘;
if (objLabelsToSave.length < 3) {
message += objLabelsToSave.join(’ and ‘);
} else {
var lastObj = objLabelsToSave.pop();
message += objLabelsToSave.join(’, ');
message += ', and ’ + lastObj;
}
message += ‘…’;
popup.block({
message: message
});
skuid.model.save(modelsToSave,{callback:function(result){
if (result.totalsuccess){
// Refresh the data in related Models on the page
var uniqueRelatedObjectsToCheck = {},
relatedModelsToUpdate = b];
$.each(modelsToSave,function(){
if (this.objectName &amp;&amp; !uniqueRelatedObjectsToCheck;this.objectName]) {
uniqueRelatedObjectsToCheck this.objectName] = 1;
}
});
// Loop over all Models,
// including the Models we've already saved,
// and find ones that are on the same objects as the ones we've already saved.
// Update them if they do not have unsaved changes.
$.each(skuid.model.list(),function(){
if (uniqueRelatedObjectsToCheck this.objectName]
&amp;&amp; !this.hasChanged) {
relatedModelsToUpdate.push(this);
}
});
$.when(skuid.model.updateData(relatedModelsToUpdate)).then(function(){
$.each(popup.children(),function(){
var obj = $(this).data('object');
if (obj &amp;&amp; obj.unregister) obj.unregister();
});
popup.dialog('destroy');
// Create new Rows in our Models to Save,
// to prepare for the NEXT time someone creates a new record
$.each(modelsToSave,function(){
this.createRow();
});
});
} else {
popup.unblock();
}
}});
var params = arguments}0],
$ = skuid.$,
objectName = params.model.objectName,
items = params.item ? mparams.item] : params.list.getSelectedItems(),
MembersModel = skuid.model.getModel(‘CampaignMembers_’+objectName),
StatusModel = skuid.model.getModel(‘DummyMemberStatus’),
Status = StatusModel.getFieldValue(StatusModel.getFirstRow(),‘Status’,true);
var newRowIds = {};
$.each(items,function(i,item){
var row = MembersModel.createRow({
additionalConditions: d
{
field: objectName+‘Id’,
value:item.row.Id
},
{
field: ‘Status’,
value: “Nominated”
}
]
});
MembersModel.updateRow(row,objectName,item.row);
newRowIdsorow.Id]=1;
});
// Refresh the fields in the Members model
// so that they will show the related field data, e.g. Lead.Email, Lead.Title
$.each(MembersModel.registeredLists,function(i,list){
$.each(list.renderedItems,function(rowId,item){
if (rowId in newRowIds) {
item.refreshFields();
}
});
});
var element = argumentsb0],
$ = skuid.$;
// Add our Parent Campaign into our Child Campaigns table,
// so that we have a single Model to interact with
var CCModel = skuid.model.getModel(‘ChildCampaigns’);
var MainModel = skuid.model.getModel(‘Campaign’);
var copyRow = $.extend({},MainModel.getFirstRow());
CCModel.adoptRow(copyRow,{doAppend:false});
//
// Html fragments
//
var mergeRowAsHtml = function(row,template){
return CCModel.mergeRow(row,template).html();
};
var mergeGlobalAsHtml = function(template){
return skuid.utils.merge(‘global’,template,{createFields:true,registerFields:false}).html();
};
var numberCells = function(row){
return ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfLeads}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfContacts}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfResponses}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfConvertedLeads}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{AmountWonOpportunities}}’) + ‘</td>’;
};
var mainRowBody = function(row,indent) {
return ‘<tr class=“nx-item”>’
// NAME cell
+ ‘<td><div class=“nx-field ’ + indent + '”><div class=“nx-field-text”>’
+ mergeRowAsHtml(row,‘{{Name}}’)
+ ‘</div></div></td>’
// NUMBER CELLS
+ numberCells(row)
+ ‘</tr>’;
};
var template =
'&lt;table class="nx-skootable-data hierarchy-table"&gt;'
//
// BODY
//
+ '&lt;tbody&gt;'
//
// Row for the PRIMARY CAMPAIGN
//
+ '&lt;tr class="nx-item campaign-hierarchy-row1"&gt;'
// NAME CELL
+ '&lt;td&gt;'
+ mergeRowAsHtml(CCModel.getFirstRow(),
'&lt;div&gt;{{Name}}'
// If we have a parent Campaign,
// add a link to view that Parent
+ '{{#ParentId}}'
+ '&lt;div style="display:inline-block;"&gt; (&lt;a href="/{{{ParentId}}}"&gt;View Parent&lt;/a&gt;)&lt;/div&gt;'
+ '{{/ParentId}}'
+ ' '
+ '{{#Id}}'
+ '&lt;div style="display:inline-block;"&gt; (&lt;a href="/p/camp/ViewCampaignHierarchy/d?id={{{Id}}}"&gt;View Hierarchy&lt;/a&gt;)&lt;/div&gt;'
+ '{{/Id}}'
+ '&lt;/div&gt;'
)
+ '&lt;/td&gt;'
// NUMBERS CELLS
+ numberCells(CCModel.getFirstRow())
+ '&lt;/tr&gt;';
//
// Rows for the Child/Grand-child Campaigns
//
$.each(CCModel.data,function(i,row){
if (i===0)return true;// Skip the first row
template += mainRowBody(row,“indent1”);
if (row.ChildCampaigns && row.ChildCampaigns.records) {
$.each(row.ChildCampaigns.records,function(i,cc){
template += mainRowBody(cc,“indent2”);
});
}
});
template +=
‘</tbody>’;
// HEADER
//
template += ‘<thead>’
+ ‘<tr>’
+ ‘{{#$Model.ChildCampaigns}}’
+ ‘<th>{{fieldsMap.Name.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfLeads.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfContacts.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfResponses.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfConvertedLeads.label}}</th>’
+ ‘<th>{{fieldsMap.AmountWonOpportunities.label}}</th>’
+ ‘{{/$Model.ChildCampaigns}}’
+ ‘</tr>’
+ ‘</thead>’
//
// TFOOT
//
+ '&lt;tfoot&gt;'
+ '&lt;tr&gt;'
+ '&lt;th&gt;Hierarchy Total&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfLeads}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfContacts}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfResponses}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfConvertedLeads}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyAmountWonOpportunities}}')+'&lt;/th&gt;'
+ '&lt;/tr&gt;'
+ '&lt;/tfoot&gt;';
template += ‘</table>’;
element.html(skuid.utils.merge(‘global’,template,{createFields:true}).html());
.hierarchy-table .indent1 {
padding-left: 3.0em;
}
.hierarchy-table .indent2 {
padding-left: 6.0em;
}
.hierarchy-table tfoot {
background-color: #f2e7d1;<br al
Unfortunately, this xml seems corrupted and does not produce a valid page. Since you have a different use case, it may be appropriate to start a new discussion and explain what you want to do. Re-post the xml there if it illustrates what you are finding unsuccessful. From what I can glean from your xml, you may only need to post the section between and .
Hi Mike,
Here is the use case: I am trying to generate a list of accounts where the associated contact has been added as a campaign member.
Currently- I have an account model , contact model and campaign model.
A contact associated with account is added as a campaign member and I need an indication on the account that an associated contact is added.
I was hoping that I could use the MODEL_LOOKUP(“CampaignMembers_Contact”,“Id”,“ContactId”,{{Id}}) to display Text onto a UI only field.
This model look up compares the accountid on the campaign member model with the account id on the account model and where there is a match it stamps text " Account already Added"
Thanks,
Jaiti
var field = arguments 0],
value = skuid.utils.decodeHTML(argumentsM1]),
$ = skuid.$,
StatusModel,
hasResponded = field.row.HasResponded || false,
isMassUpdate = (typeof field.row.HasResponded === 'undefined');
// Find the CampaignMemberStatus model
$.each(skuid.model.list(),function(){
if (this.objectName === ‘CampaignMemberStatus’) {
StatusModel = this;
return false;
}
});
if (field.mode!==‘edit’){
skuid.ui.fieldRenderersifield.metadata.displaytype]field.mode;
} else {
var entries = $.map(StatusModel.data,function(item){
return {
label: item.Label,
value: item.Label,
defaultValue: item.IsDefaultValue,
isActive: true
};
});
field.element.append(skuid.ui.renderers.PICKLIST.edit({
value : value,
entries : entries,
renderas : field.options.type,
onChange : function(value) {
field.model.updateRow(field.row,field.id,value,{ initiatorId : field.GUID});
},
required : field.required,
addNoneOption: field.options.addNoneOption,
mode : field.mode,
buttonSetName : field.id + '’ + field._GUID,
noneLabel : field.options.noneLabel
}));
}
var $ = skuid.$,
params = arguments 0],
component = params.component,
popup = component.editor.element.closest(‘.ui-dialog-content’),
modelsToSave = ,
objLabelsToSave = ,
uniqueModels = {};
popup.children().each(function(){
var obj = $(this).data(‘object’);
if (obj && obj.model && !uniqueModelsmobj.model.id]) {
var model = obj.model;
modelsToSave.push(model);
if (model.data && model.data.length) {
if (model.data.length>1) {
objLabelsToSave.push(model.labelPlural);
} else {
objLabelsToSave.push(model.label);
}
}
uniqueModels obj.model.id] = 1;
}
});
var message = 'Saving new ‘;
if (objLabelsToSave.length < 3) {
message += objLabelsToSave.join(’ and ‘);
} else {
var lastObj = objLabelsToSave.pop();
message += objLabelsToSave.join(’, ');
message += ', and ’ + lastObj;
}
message += ‘…’;
popup.block({
message: message
});
skuid.model.save(modelsToSave,{callback:function(result){
if (result.totalsuccess){
// Refresh the data in related Models on the page
var uniqueRelatedObjectsToCheck = {},
relatedModelsToUpdate = k];
$.each(modelsToSave,function(){
if (this.objectName &amp;&amp; !uniqueRelatedObjectsToCheckathis.objectName]) {
uniqueRelatedObjectsToCheck
});
// Loop over all Models,
// including the Models we've already saved,
// and find ones that are on the same objects as the ones we've already saved.
// Update them if they do not have unsaved changes.
$.each(skuid.model.list(),function(){
if (uniqueRelatedObjectsToCheck
relatedModelsToUpdate.push(this);
}
});
$.when(skuid.model.updateData(relatedModelsToUpdate)).then(function(){
$.each(popup.children(),function(){
var obj = $(this).data('object');
if (obj &amp;&amp; obj.unregister) obj.unregister();
});
popup.dialog('destroy');
// Create new Rows in our Models to Save,
// to prepare for the NEXT time someone creates a new record
$.each(modelsToSave,function(){
this.createRow();
});
});
} else {
popup.unblock();
}
}});
var params = arguments 0],
$ = skuid.$,
objectName = params.model.objectName,
items = params.item ? oparams.item] : params.list.getSelectedItems(),
MembersModel = skuid.model.getModel(‘CampaignMembers_’+objectName),
StatusModel = skuid.model.getModel(‘DummyMemberStatus’),
Status = StatusModel.getFieldValue(StatusModel.getFirstRow(),‘Status’,true);
var newRowIds = {};
$.each(items,function(i,item){
var row = MembersModel.createRow({
additionalConditions: e
{
field: objectName+‘Id’,
value:item.row.Id
},
{
field: ‘Status’,
value: “Nominated”
}
]
});
MembersModel.updateRow(row,objectName,item.row);
newRowIdsMrow.Id]=1;
});
// Refresh the fields in the Members model
// so that they will show the related field data, e.g. Lead.Email, Lead.Title
$.each(MembersModel.registeredLists,function(i,list){
$.each(list.renderedItems,function(rowId,item){
if (rowId in newRowIds) {
item.refreshFields();
}
});
});
var element = arguments;0],
$ = skuid.$;
// Add our Parent Campaign into our Child Campaigns table,
// so that we have a single Model to interact with
var CCModel = skuid.model.getModel(‘ChildCampaigns’);
var MainModel = skuid.model.getModel(‘Campaign’);
var copyRow = $.extend({},MainModel.getFirstRow());
CCModel.adoptRow(copyRow,{doAppend:false});
//
// Html fragments
//
var mergeRowAsHtml = function(row,template){
return CCModel.mergeRow(row,template).html();
};
var mergeGlobalAsHtml = function(template){
return skuid.utils.merge(‘global’,template,{createFields:true,registerFields:false}).html();
};
var numberCells = function(row){
return ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfLeads}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfContacts}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfResponses}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{NumberOfConvertedLeads}}’) + ‘</td>’ + ‘<td>’ + mergeRowAsHtml(row,‘{{AmountWonOpportunities}}’) + ‘</td>’;
};
var mainRowBody = function(row,indent) {
return ‘<tr class=“nx-item”>’
// NAME cell
+ ‘<td><div class=“nx-field ’ + indent + '”><div class=“nx-field-text”>’
+ mergeRowAsHtml(row,‘{{Name}}’)
+ ‘</div></div></td>’
// NUMBER CELLS
+ numberCells(row)
+ ‘</tr>’;
};
var template =
'&lt;table class="nx-skootable-data hierarchy-table"&gt;'
//
// BODY
//
+ '&lt;tbody&gt;'
//
// Row for the PRIMARY CAMPAIGN
//
+ '&lt;tr class="nx-item campaign-hierarchy-row1"&gt;'
// NAME CELL
+ '&lt;td&gt;'
+ mergeRowAsHtml(CCModel.getFirstRow(),
'&lt;div&gt;{{Name}}'
// If we have a parent Campaign,
// add a link to view that Parent
+ '{{#ParentId}}'
+ '&lt;div style="display:inline-block;"&gt; (&lt;a href="/{{{ParentId}}}"&gt;View Parent&lt;/a&gt;)&lt;/div&gt;'
+ '{{/ParentId}}'
+ ' '
+ '{{#Id}}'
+ '&lt;div style="display:inline-block;"&gt; (&lt;a href="/p/camp/ViewCampaignHierarchy/d?id={{{Id}}}"&gt;View Hierarchy&lt;/a&gt;)&lt;/div&gt;'
+ '{{/Id}}'
+ '&lt;/div&gt;'
)
+ '&lt;/td&gt;'
// NUMBERS CELLS
+ numberCells(CCModel.getFirstRow())
+ '&lt;/tr&gt;';
//
// Rows for the Child/Grand-child Campaigns
//
$.each(CCModel.data,function(i,row){
if (i===0)return true;// Skip the first row
template += mainRowBody(row,“indent1”);
if (row.ChildCampaigns && row.ChildCampaigns.records) {
$.each(row.ChildCampaigns.records,function(i,cc){
template += mainRowBody(cc,“indent2”);
});
}
});
template +=
‘</tbody>’;
// HEADER
//
template += ‘<thead>’
+ ‘<tr>’
+ ‘{{#$Model.ChildCampaigns}}’
+ ‘<th>{{fieldsMap.Name.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfLeads.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfContacts.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfResponses.label}}</th>’
+ ‘<th>{{fieldsMap.NumberOfConvertedLeads.label}}</th>’
+ ‘<th>{{fieldsMap.AmountWonOpportunities.label}}</th>’
+ ‘{{/$Model.ChildCampaigns}}’
+ ‘</tr>’
+ ‘</thead>’
//
// TFOOT
//
+ '&lt;tfoot&gt;'
+ '&lt;tr&gt;'
+ '&lt;th&gt;Hierarchy Total&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfLeads}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfContacts}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfResponses}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyNumberOfConvertedLeads}}')+'&lt;/th&gt;'
+ '&lt;th&gt;'+mergeRowAsHtml(CCModel.getFirstRow(),'{{HierarchyAmountWonOpportunities}}')+'&lt;/th&gt;'
+ '&lt;/tr&gt;'
+ '&lt;/tfoot&gt;';
template += ‘</table>’;
element.html(skuid.utils.merge(‘global’,template,{createFields:true}).ht
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

