Thanks Pat.
Here is the snarky answer: Make the hover color different than the background color of your nav!
Actually I can’t reproduce the issue. Both the nave and the subnav base state and hover state colors and backgrounds can be specified and seem to work with minimal weirdness. Maybe there is somthing else going on here.

Try the same thing with “Clean Green” theme.
^^^ bump ^^^
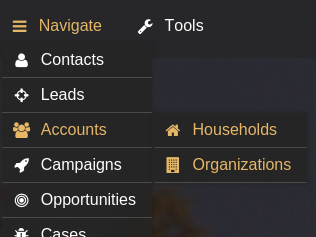
Same thing on my horizontal nav menu. Both of the options appear selected.

^^ bump ^^ still an issue
So it appears I’ve managed to fix the issue. I’ve diagnosed it in a manner that should allow a workaround to be implemented in people’s orgs and for skuid themselves to eventually fix the issue.
In short you can fix the problem by doing one of the following:
- If you know you are using your own custom theme:
(skuid menu) -> theme -> "Themes" -> wrench icon
If you don't have a wrench icon beside your theme name: your theme is read-only. Two options: you can either clone it and continue, or go with the second solution below:
“Edit Theme” Page → Left-hand menu → “CSS” → Open the Resource Editor by clicking the “</>” box under “Inline CSS” → append the following CSS:
.sk-subnavigation .sk-navigation-item:hover a { color: inherit; }
- By adding the above as a CSS Include in your master page.
Cheers!
Woot Wooooooot!!!
MBlazonry rocking the world! Way to go guys. Glad to see you growing!
Re-posted the video (on my new mB channel) here:
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

