I’m trying to set up a button to create a new row in a model and a field editor to display the fields. I get it to work the first time the button is clicked, but upon subsequent clicks the field editor is duplicated (there are now two rows in the model, not one). I thought that I could simply add a “query model” action to the button, but when I do so, the model pulls the first row in the object on page load, before the button is even clicked. Nothing appears to happen when I click the button.
Here are the set-ups:
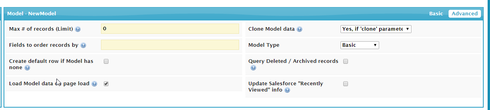
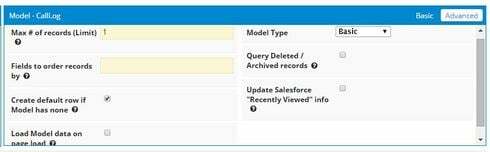
Model
I tried playing around with the ORDER BY field, and I could get different results, but nothing that would show the new row that I created with the button.
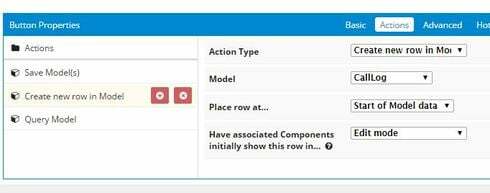
Button Actions
I get the same result whether I choose to place the row at the start or the end of model data.
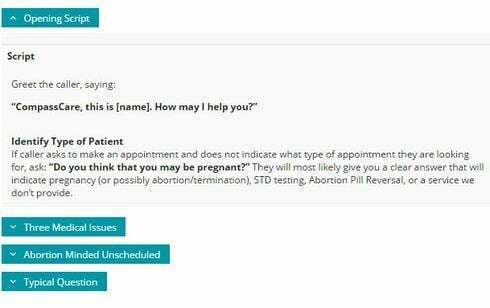
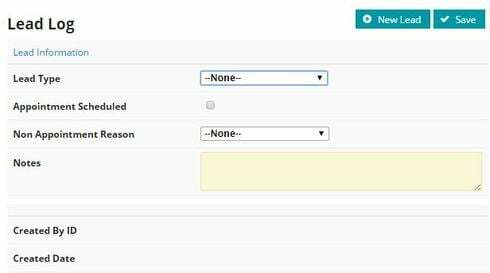
On page load, I see this, which is what I want:
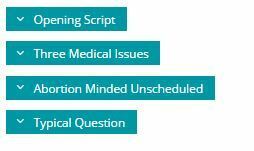
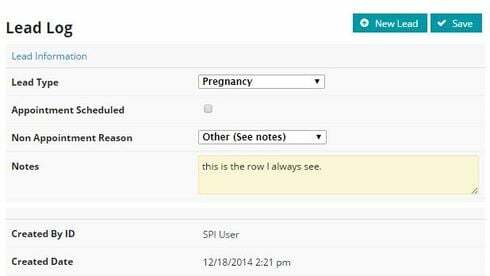
After running the New Lead button, I see this (not what I want):
That’s apparently the first row in the model.
What I want to see it the same thing that I see on Page Load.
Anyone have an idea on this?