I have this function within a custom component to handle changes. I want to run updateRow() within the function, but I end up with a loop that runs several times before mysteriously quitting.
Does a function have an initiatorId? Or is there anythingother way to tell the function not to repeat itself after it calls updateRow()?
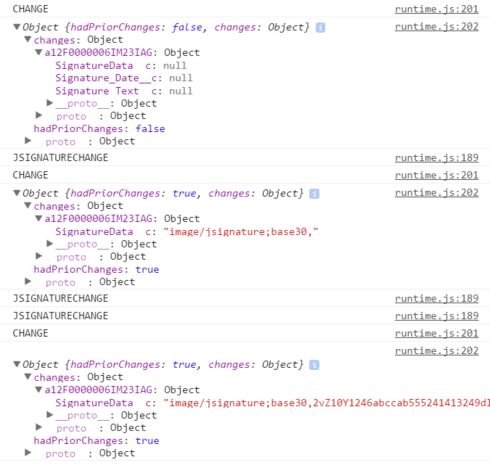
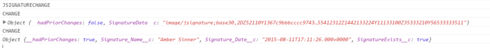
// Define a function to handle change. <br>component.change = function(){<br> console.log('CHANGE');<br> // Do some other stuff...<br> // Update Name and Date<br>var sigName = signatureModel.getFieldValue(signatureRow,'Signature_Name__c') || (defaultName == 'Custom') ? customDefaultName : defaultName;<br> <b>signatureModel.updateRow(<br></b><b> signatureRow,<br></b><b> {<br></b><b> Signature_Name__c: sigName,<br></b><b> Signature_Date__c: skuid.time.getSFDateTime(new Date())<br></b><b> },<br></b><b> {initiatorId: this._GUID} </b><b>);</b><br>return component;<br>}