

This table is in a popup from another table, in a page include (and possibly nested inside another page include), and overall is a very complex page. There is a javascript snippet rendering one of the columns in this table. There is a lot going on here, so it would be very difficult to pinpoint where the problem is originating.
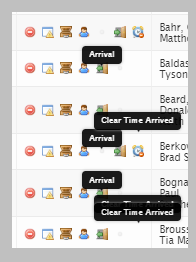
The use case is a list of meeting attendees where a timekeeper clicks action icons to record arrival and departure. The icon tooltips do not clear as the user moves from line to line. The records are not saved by the action nor after each row is updated.
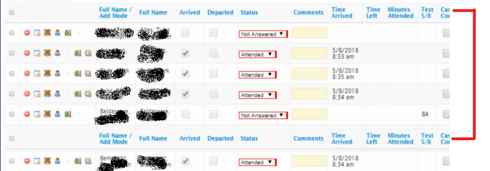
The floating table headers are seen when scrolling through the list. They often appear transiently, but also become sticky (so that a screen capture is possible). The effect worsens with a scroll wheel (which also causes scrolling of the table behind the popup when the attendees list reaches its ends).
The sticky tooltips have been a nuisance since they were released (in Brooklyn?), but this situation is unacceptable to the users. Can the tooltips be turned off, or only appear on mouseover, by adjusting some css? The floating header problem might have a workaround in instructing users to scroll more slowly.
Otherwise, I don’t even know where to begin debugging these issues.
(Skuid 11.1.10. Chrome v66 at the moment)

