i m new to skuid and created a sample pahe with contact as model. i am creating a record and when there is an error on any filed its simply not creates the contact record and doesnt show any error message.
how can i make that it will show standard error message.
i also used the “add-error” action - it is showing a message but its very generic. i ddint find any way to add error message that is raised in salesforce. the standrad error message should be shown aotomatically (like required or any error from validation rules/triggers)
any help would be appreciated
Thanks
Eega, This is strange. Exposing the server error messages is standard functionality within Skuid.
How are you trying to save the new record? If you use the standard Save/Cancel button that is part of the page title component all standard salesforce messages should be exposed at the top of the Skuid page. Are you sure you are saving the models that are creating the new record?
Can you give us a brief overview of what you have built, maybe some screenshots?
Hi Rob,
i created a new button and using actions ot peform save.
please find the attached screen shots for the
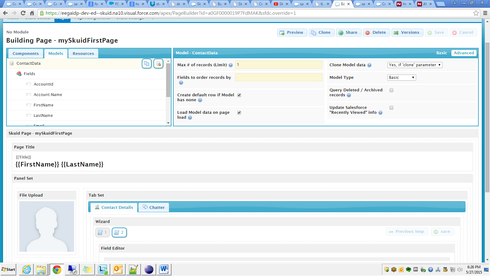
model settings - model configuration
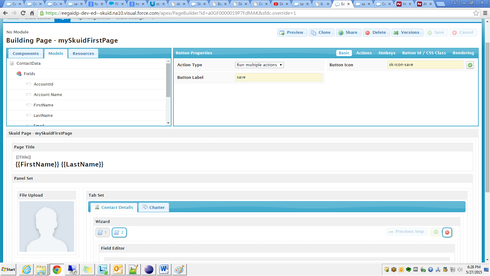
save button - save button details and
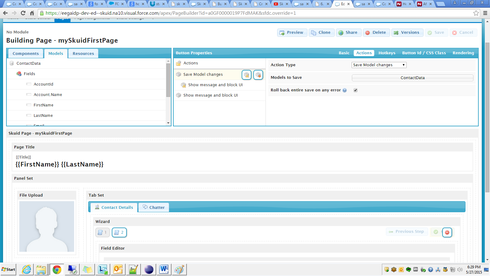
save button actions

Thanks 
Hi, Can you include a screenshot of the Actions?
Eega,
What version of Skuid are you running? We did identify a problem with Save actions done in wizard steps not firing server messages, but we fixed it late last year. You can grab the latest version from www.skuidify.com/skuidreleases.
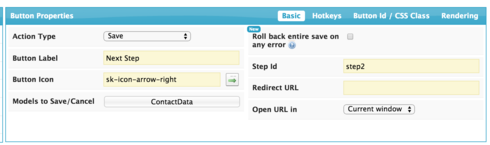
Another workaround will be to use the standard “Save” action type that is available on the wizard step button. This lets you designate how the navigation should work after save is completed successfully.
hi
the second screenshot is of save button actions only. please check and let me know
thank you
i just installed it yesterday and the version name is “Superbank” i think this is the latest version
Rob,
i used button and selected action as “save” instead of “run multiple actions” as you suggested.
then it is showing the error messages, but its not redirecting to the URL specified in Redirect URL.
how can i go to that record detail page once saved?
also what if i want to use multiple actions? its not showing error messages
Page XML – im sorry i didnt find a way to upload this file, so copied over here
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true"> <models> <model id="ContactData" limit="1" query="true" createrowifnonefound="true" sobject="Contact" doclone="" type=""> <fields> <field id="AccountId"/> <field id="Account.Name"/> <field id="FirstName"/> <field id="LastName"/> <field id="Email"/> <field id="Title"/> <field id="Id"/> </fields> <conditions/> <actions/> </model> </models> <components> <pagetitle model="ContactData"> <maintitle>{{FirstName}} {{LastName}}</maintitle> <actions/> <subtitle>{{Title}}</subtitle> </pagetitle> <panelset type="standard" scroll=""> <panels> <panel type="left" width="225"> <components> <file storeas="field" displayas="image" model="ContactData" defaultimage="person"> <renderconditions logictype="and"/> </file> </components> </panel> <panel> <components> <tabset rememberlastusertab="true" defertabrendering="true" renderas=""> <tabs> <tab name="Contact Details" icon="sk-icon-account-profile"> <components> <wizard deferstepcontentsrendering="false"> <steps> <step stepid="step1" steplabel="Step 1"> <components> <basicfieldeditor showheader="true" showsavecancel="false" model="ContactData" buttonposition="" mode="edit" layout=""> <columns> <column width="100%"> <sections> <section title="your Basic Info" collapsible="open"> <fields> <field id="FirstName" valuehalign="" type=""/> <field id="LastName" valuehalign="" type=""/> <field id="Title" valuehalign="" type=""/> </fields> </section> </sections> </column> </columns> </basicfieldeditor> </components> <actions> <action type="navigate" stepid="step2" label="Next Step" icon="sk-icon-arrow-right"/> </actions> </step> <step stepid="step2" steplabel="Step 2"> <components> <basicfieldeditor showheader="true" showsavecancel="false" model="ContactData" buttonposition="" mode="edit" layout=""> <columns> <column width="100%"> <sections> <section title="New Section" collapsible="no"> <fields> <field id="Email"/> <field id="AccountId"/> </fields> </section> </sections> </column> </columns> <renderconditions logictype="and"/> </basicfieldeditor> </components> <actions> <action type="navigate" stepid="step1" label="Previous Step" icon="sk-icon-arrow-left" window="self"/> <action type="multi" label="save" stepid="step1" window="self" icon="sk-icon-save"> <actions> <action type="save" rollbackonanyerror="true"> <models> <model>ContactData</model> </models> <onerroractions> <action type="blockUI" message="There was an error" timeout="3000"/> </onerroractions> </action> <action type="blockUI" window="self" url="/" message="Contact Saved Successfully " timeout="2000"/> </actions> <renderconditions logictype="custom" logic="false"/> <hotkeys/> </action> <action type="save" label="save new" stepid="step2" window="self" rollbackonanyerror="true" icon="sk-icon-save" url="https://www.google.com/"> <models> <model>ContactData</model> </models> </action> </actions> </step> </steps> </wizard> </components> </tab> <tab name="Chatter" loadlazypanels="true" icon="sk-icon-comments"> <components> <social model="ContactData" feedtype="" showtopics="true"/> </components> </tab> </tabs> </tabset> </components> </panel> </panels> </panelset> </components> <resources> <labels/> <javascript/> <css/> </resources> </skuidpage>
In your save button have you filled out the “Step Id” property as shown below.

I’m seeing the same issue in a wizard I’ve built in the latest version of Banzai. If I use a “run multiple actions” button and have it:
- lock UI and show message
- save multiple models, roll back on any error
- redirect to URL
- unlock UI
- No standard salesforce errors show on the page (eg too many characters in a field)
- If I go forward to the next step and then go back and edit something on the page, going forward again generates an error.
I am on the same boat I need to show server errors while doing multiple Action but can’t seem to find a way. All I can do is add error action ‘show a message and block ui’ which doesn’t show server error.
We currently do not expose error messages if they are triggered from a wizard step or from a button that triggers an action framework sequence. If the button is in a page title it should all be triggered. You might want to reformulate your wizard pages so that the save action occurs in a page title component.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

