Defect/Issue Description:
Modals, and (potentially) anything that makes use of z-index is not displayed properly if they are created from the page include.
Environment:
- API Version: v2
- Release:Boston (Main), Chicago
- Release version: 13.0.15 (Main), 14.4.5
- Platform: Salesforce
We’re using 13.0.15, but I also tested on 14.4.5.
Brief Summary of the Defect/Issue:
If there is a table with draws, and each draw has a page include, then the modals created by the page include will not be displayed properly.
This is due to the draw of the table making use of z-index. e.g draw 1 has z-index of 1, draw 2 has z-index of 2. If a modal is created by the first draw, then that modal will not be displayed behind draw 2, since the parent tag of the modal (the parent is draw 1, do div of draw 1) has a lower index than draw 2. Hence, you will not get this issue if you open a modal from draw 2. Furthermore, this gets worse the more draws are open.
Action Performed:
- (Only if copied the XML from bellow) Load page
Temp_Page_3_zIndexContextMain
- Add rows to the UI model, so there are at least more than 1 row.
- Open all draws
- Create a modal from the first draw.
Expected Result:
The modal created by the first draw, or any draw, should be displayed in front of all draws. Also, the UI block (which is displayed behind the modal) should also block other draws.
Actual Result:
The modal created top draw(s) is displayed behind the lower draws.
Additional Resources:
Temp_Page_4_zIndexContextChild - will be included as page include by Temp_Page_3_zIndexContextMain:
- Patebin (same as bellow): Temp_Page_4_zIndexContextChild - Pastebin.com
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true">
<models/>
<components>
<skuid__buttonSet uniqueid="sk-9eQ-2271">
<groups>
<skuid__buttonGroup uniqueId="sk-9eQ-2269">
<buttons>
<skuid__button label="Create Modal" uniqueId="sk-9eQ-2270">
<actions>
<action type="showModal">
<skuid__modal title="New Modal" width="640px" showFooter="false">
<components>
<skuid__text contents="Test 1<br /> Test 2<br /> Test 3<br /> Test 4<br /> Test 5<br /> Test 6<br /> Test 7<br /> Test 8<br /> Test 9<br /> Test 10" uniqueid="sk-9eW-7574"/>
</components>
</skuid__modal>
</action>
</actions>
</skuid__button>
</buttons>
</skuid__buttonGroup>
</groups>
</skuid__buttonSet>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuid__page>
Temp_Page_3_zIndexContextMain - The Main page, load this page:
- Patebin (same as bellow): Temp_Page_3_zIndexContextMain - Pastebin.com
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true">
<models>
<model id="UIModel" limit="20" query="true" datasource="Ui-Only" createrowifnonefound="true">
<fields>
<field id="NewField" displaytype="TEXT" length="255"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skuid__table allowColumnFreezing="dragDrop" uniqueid="sk-9hx-16859" mode="read" pageSize="10" enableDrawers="true" model="UIModel">
<fields>
<field id="NewField" uniqueid="fi-9iW-30316"/>
</fields>
<filtering enableSearch="false" searchMethod="client"/>
<rowActions/>
<massActions>
<action type="multi" label="Delete">
<actions>
<action type="markRowsForDeletion" model="UIModel" affectedrows="context"/>
</actions>
</action>
</massActions>
<actions>
<action type="multi" label="+">
<actions>
<action type="createRow" model="UIModel" appendorprepend="prepend" defaultmodefornewitems="edit" affectedrows="context"/>
</actions>
</action>
</actions>
<drawer>
<components>
<skuid__wrapper uniqueid="sk-9ia-31456" overflowY="auto" heightStrategy="fixed" height="custom" heightCustom="100px">
<components>
<skuid__pageInclude includeType="skuid" uniqueid="sk-9iH-27598" pageName="Temp_Page_4_zIndexContextChild"/>
</components>
<styles>
<spacing/>
</styles>
<background type="color" color="#bfbfbf"/>
</skuid__wrapper>
</components>
</drawer>
<styles>
<spacing/>
</styles>
</skuid__table>
<skuid__grid uniqueid="sk-hRj-3642" flexDirection="row" justifyContent="flex-start" alignItems="flex-start">
<divisions>
<division ratio="1" alignSelf="auto" maxWidth="100%" minWidth="100%">
<components>
<skuid__wrapper uniqueid="sk-hRj-3643" overflowY="auto" heightStrategy="fixed" height="custom" heightCustom="100px">
<components>
<skuid__pageInclude includeType="skuid" uniqueid="sk-hRj-3644" pageName="Temp_Page_4_zIndexContextChild"/>
</components>
<background type="color" color="#bfbfbf"/>
<interactions/>
<renderConditions logictype="and"/>
<styleVariantConditions/>
<styles>
<spacing bottom="1.5"/>
</styles>
</skuid__wrapper>
<skuid__wrapper uniqueid="sk-hRj-3645" overflowY="auto" heightStrategy="fixed" height="custom" heightCustom="100px">
<components>
<skuid__pageInclude includeType="skuid" uniqueid="sk-hRj-3646" pageName="Temp_Page_4_zIndexContextChild"/>
</components>
<styles>
<spacing/>
</styles>
<background type="color" color="#bfbfbf"/>
</skuid__wrapper>
</components>
</division>
</divisions>
</skuid__grid>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuid__page>
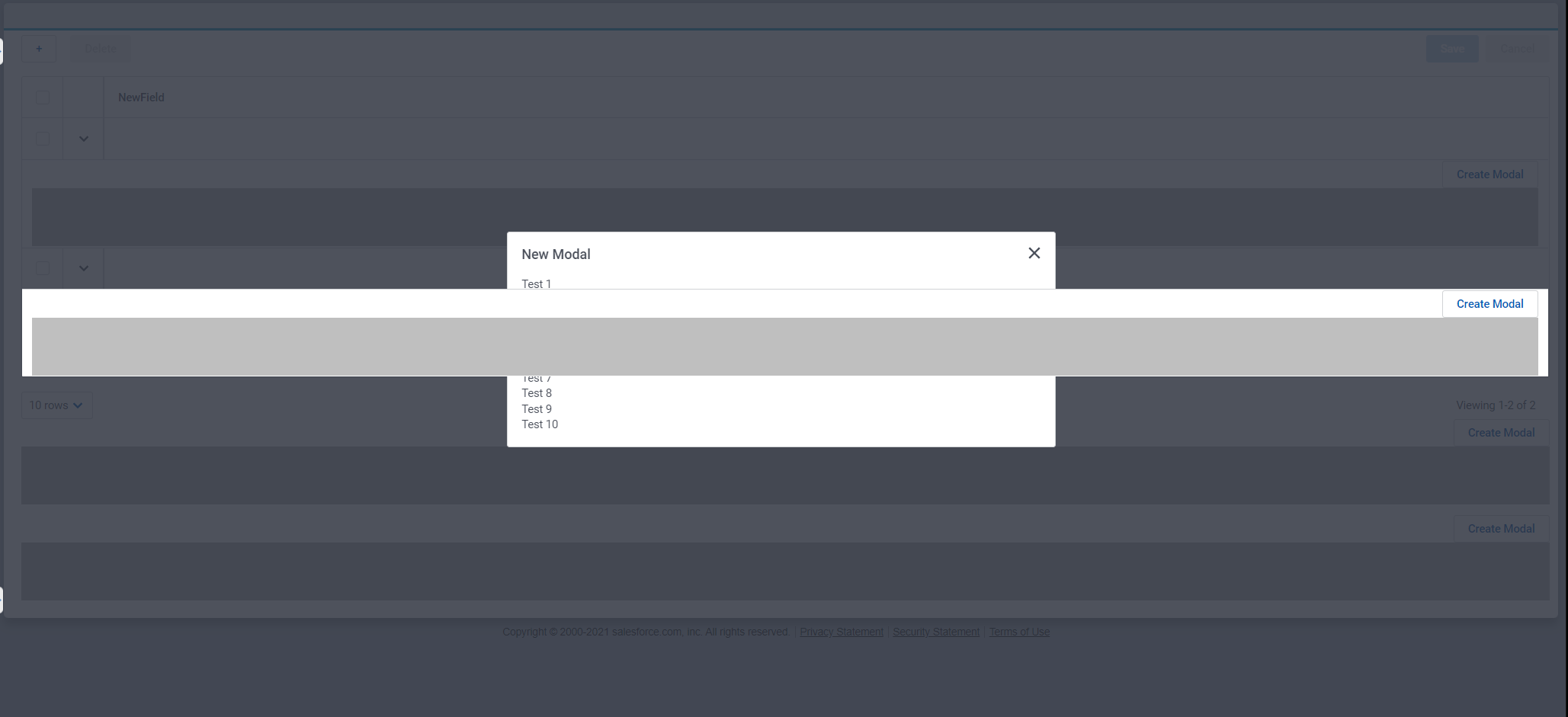
Image of the issue: