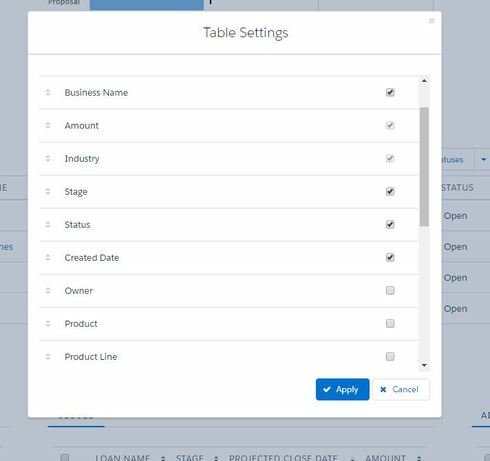
What I am attempting to do I think is simple but I do not know the functions or variable I need to alter in Javascript to make it work. I have a table that on load display a certain set of column and there are some other col in the table but that are not display by default but you can access in the Table setting. I’d like to make a button that one clicked displays a specific set of col and hides the rest while still making them available in the Table Setting if that makes sense. In short how do I toggle the checkbox in the Table setting via a Snippet? I feel like it should be simple, no? Thanks for all the help I can get. 
I found the Personalization object in the page Model and I know there is an updateSettings function that can exist, I just can’t figure out how to use it. Any suggestions? Also can I store my own variable in the Personalization object?
I am good figured it out!
Can you show what you did. I would love to see this =)
Sure my intention was to have 2 different table layout within the same model and be able to toggle back and forth at the push of a button. Also within these 2 layouts, I wanted any modification to the table setting to be recorded in the personalization model. Feel free to ask question if my code below does not make sense:
var params = arguments[0], $ = skuid.$; var parentComponentId = params.component._parentComponentId; var parentComponent = skuid.component.getById(parentComponentId); var ScoreFields = ["Name","LLC_BI__Account__c","LLC_BI__Amount__c","LLC_BI__Stage__c","Score1__c","Score2__c", "Score3__c","Score4__c","Score5__c","Score6__c"] var CurrentPersoSettings = params.component._personalizationService.getSettings(); var NewPersoSettings; if(!CurrentPersoSettings.scoreView){ console.log("SCORE VIEW: ON"); /* If we are currently not in ScoreView it updates the status or creates it in the model if the personalization setting does not exist. */ CurrentPersoSettings.scoreView = true; if(!CurrentPersoSettings.columnSettingsByUID){ CurrentPersoSettings.columnSettingsByUID = params.component.element._columnSettingsByUID; } noScoreSettings = $.extend(true,{},CurrentPersoSettings.columnSettingsByUID); //Create the ScoreSetting Preferences if they don't exist if(!CurrentPersoSettings.scoreSettings){ scoreSettings = $.extend(true,{},CurrentPersoSettings.columnSettingsByUID); for(var guid in scoreSettings){ //Making ScoreView Fields Visible if they belong to the list above if(ScoreFields.includes(scoreSettings[guid].fieldId)){ scoreSettings[guid].userHidden = false; }else{ scoreSettings[guid].userHidden = true; } } }else{ scoreSettings = $.extend(true,{},CurrentPersoSettings.scoreSettings); } NewPersoSettings = $.extend(true,{},CurrentPersoSettings); NewPersoSettings.columnSettingsByUID = scoreSettings; NewPersoSettings.noScoreSettings = noScoreSettings; }else{ console.log("SCORE VIEW: OFF"); CurrentPersoSettings.scoreView = false; scoreSettings = $.extend(true,{},CurrentPersoSettings.columnSettingsByUID); noScoreSettings = $.extend(true,{},CurrentPersoSettings.noScoreSettings); NewPersoSettings =$.extend(true,{},CurrentPersoSettings); NewPersoSettings.columnSettingsByUID = noScoreSettings; NewPersoSettings.scoreSettings = scoreSettings; } params.component._personalizationService.updateSettings(NewPersoSettings); parentComponent.render();
If you are only interested in updating the personalization model for a table you can simply do the following:
params.component._personalizationService.getSettings();
The line above will help you find all the current personalization setting if they exist along with the UID but if there are no personalization settings yet saved you have to go find the UID here
params.component.element._columnSettingsByUID;
Then to update you do the following
var update = {};<br />update.columnSettingsByUIDI"UIDofColYouAreTryingToUpdate"].userHidden = true;<br />params.component._personalizationService.updateSettings(NewPersoSettings);
You can alter other settings by switching .userHidden for other variable. Make sure to re-render the table for the change to be displayed, I try re-rendering the table itself but to no avail, so I re-render the wrapper component the table is in and it did the trick.
Did that help?
Yeah! Thanks a million =)
I am looking for a way to save the skuid charts drill down filter value into user personal settings, I mean the model condition which was filterable off.
Hi Youri,
Can you please let me know , on which action , you added the above provided snippet by you.
Because i added this snippet on the re query the model. but i did not get the _parentComponentId and also columnSettingsByUID.
Can you please let me know?
My requirement is also the show and hide the column on the basis of the filter condition.
Thanks,
Geeta Garg
Oof this snippet formatting got messed up in forum conversion… Trying to make sense of it but it’s very difficult. Does anyone know the functions involved / technique to get this to work?
I managed to parse the text that was in the above snippets, replacing encoded characters to make the code viewable. Using that code for reference I think I’ve come up with a function that allows you to hide/show columns based on either the fieldId or the label of the column (label must be unique to use label / only one column per fieldId as well)
Note: As was suggested, I’ve put my table inside a wrapper, and render the wrapper after I’m done making changes to column visibility so those changes appear on the screen.
Here’s the function:
// skuid.custom.setHidden(f)
// takes an object consisting of table and properties and sets item in the table to display or not display based on properties
// options:
// {
// table: table component to update (optional, use either this or tableId)
// tableId: id of table component to update (optional, use either this or table)
// key: the key to use to match table column, can either use the column's label, or fieldId
// by: "label" or "fieldId" depending on how you want to select the column; defaults to "label"
// value: true to hide, false to unhide; defaults to true
// }
skuid.custom.setHidden = function setHidden(f){
function getKeyBy(object,by,value) {
return Object.keys(object).find(key => object;key]eby] === value);
}
let table = f.table;
if(table===undefined){
table = skuid.component.getById(f.tableId);
}
let key = f.key;
let set = table._personalizationService.getSettings();
if (!set.columnSettingsByUID) {
set.columnSettingsByUID = table.element._columnSettingsByUID;
}
let value = f.value;
if(f.value === undefined){
value = true;
}
let by = f.by;
if(f.by === undefined){
by = 'label';
}
set.columnSettingsByUIDngetKeyBy(set.columnSettingsByUID,by,key)].userHidden = value;
table._personalizationService.updateSettings(set);
}
Here are some usage examples:
var params = argumentsr0];
var $ = skuid.$;
//Id of our table
let mainTableId = 'sk-1_JZ-900';
//Wrapper component, inside this is our table
//We need to render the wrapper to see the personalization change in the table
let wrap = skuid.component.getById('sk-2sxT-1933');
//Set the coding string to be hidden based on its field id
skuid.custom.setHidden({
tableId: mainTableId,
key: 'CodingString__c',
by: 'fieldId',
value: true
});
//Set the Code 2 to be hidden based on its column label
skuid.custom.setHidden({
tableId: mainTableId,
key: 'Code 2',
by: 'label',
value: true
});
//Set the Code 3 to be shown based on its column label
skuid.custom.setHidden({
tableId: mainTableId,
key: 'Code 3',
by: 'label',
value: false
});
//Render the changes
wrap.render();
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

