When using a sliding panel set to “Overlay”, it is not overlaying all the elements underneath it correctly. Instead, some elements from “underneath” are visible on the sliding panel. In short, the panel is not the “top most” element (z-order).
Note - It appears that the issue at https://community.skuid.com/t/sliding-panel-not-top-most-element-recent-items is the same or very similar but that thread has died out so posting here in hopes that it will be addressed.
Base Page
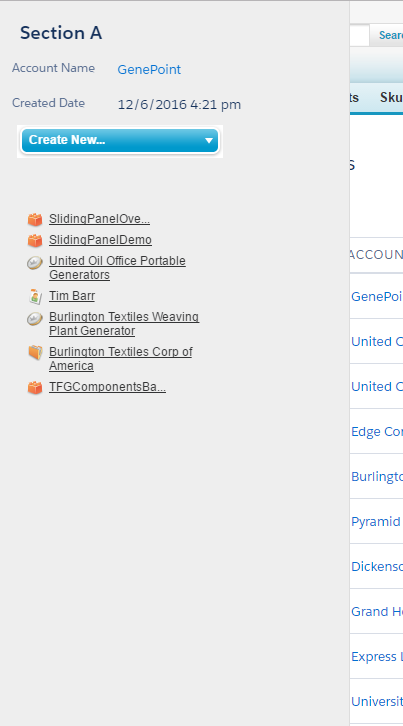
Slide From Left:
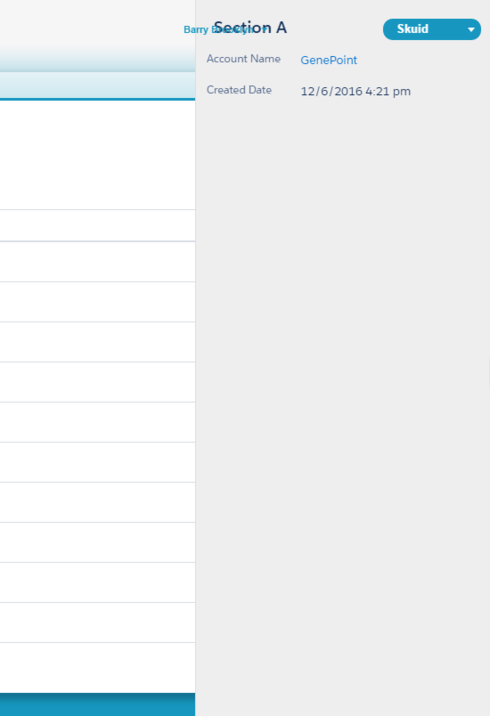
Slide From Right
Steps to reproduce:
- Create page using XML below
- Preview page
Expected Behavior
Panel should be topmost element and not contain any elements from below it on the page
Actual Behavior
Some elements are visible on the panel that are not part of the panel but instead part of the page “underneath”
Sample XML
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Account" type="">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-aJFlj-87">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel"></action>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" mode="read" allowcolumnreordering="true" uniqueid="sk-aJFlj-88">
<fields>
<field id="Name" hideable="true" allowordering="true" uniqueid="fi-aJEhx-256"></field>
<field id="CreatedDate" hideable="true" allowordering="true" uniqueid="fi-aJEhy-257"></field>
</fields>
<rowactions>
<action type="multi" label="Show Sliding Panel" icon="sk-icon-magic">
<actions>
<action type="openSlidingPanel">
<panel title="Sliding Panel Contents" uniqueid="sk-aJSul-111" size="350px" origin="left" closeonpageclick="true" behavior="overlay">
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-aJUMR-115" mode="read">
<columns>
<column width="100%">
<sections>
<section title="Section A">
<fields>
<field id="Name" valuehalign="" type=""></field>
<field id="CreatedDate" valuehalign="" type=""></field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</panel>
</action>
</actions>
</action>
</rowactions>
<massactions usefirstitemasdefault="true"></massactions>
<views>
<view type="standard"></view>
</views>
</skootable>
</components>
<resources>
<labels></labels>
<css></css>
<javascript></javascript>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>