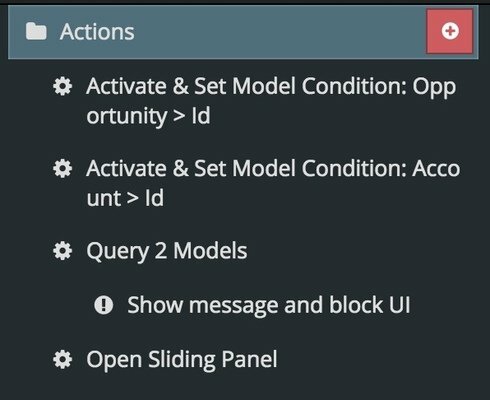
I am now trying to create a link on multiple images on a page. I set the behavior as a “Link” . My interaction is a “Click”, then I toggle a sliding panel. In the sliding panel is a “Page Include”, The first picture has a query string “Id={{{$Model.Why_Work_List.data.0.Entity_01__r.Id}}}”. The second picture has a query string “Id={{{$Model.Why_Work_List.data.0.Entity_02__r.Id}}}”. The picture picture has a query string “Id={{{$Model.Why_Work_List.data.0.Entity_03__r.Id}}}”.
When I click on any one of the three images, the correct sliding panel opens. However, te same sliding panel data is opened regardless of the picture clicked. I would think by passing Entity_01 or Entity_02 or Entity_03 it would open the related sliding panel.
https://drive.google.com/file/d/0B409lhd9sYDcYnJFOTJjOURvdjg/view
First of all, congratulations on having a beautiful family. Those were not the pictures I was expecting to see when in Why_Work_List context.
It looks like it isn’t requerying. I don’t think sliding panels just naturally do that without being told to do that though. Have you tried making it so that upon clicking the children, this requeries the sliding panel? If so, what was your setup?
This also looks very related to https://community.skuid.com/t/sliding-panel-context-is-lost which is resolved. Did Barry solve this for you there?
That works on a table list. However, this is not a table list. It is an image, inside the division of a response grid. My picture interaction is “Click” toggle sliding panel. In the sliding panel I have a page include “Id={{{$Model.Why_Work_List.data.0.Entity_01__r.Id}}}”. Entity_02 for the second image etc. I would think it would pass the query string which is different for each picture.
Right, but just as it is with a table list, it would seem like you’d need to requery the model before reopening the sliding panel. Correct me if I’m wrong but wasn’t this the solution in the other thread:

My question to you is this: Are you requerying the model before reopening the sliding panel?
after
What happens if you put it before? I think it might be an order of operations thing. When you select the second, it would need to then be queried then opened. Rather than opened then queried.
I tried putting it before and then I tried before and after.
Can you provide the XML to your setup using standard objects?
We do not use any standard objects.
Could you share what your interactions with each picture look like?
Thank for looking at this. It happens here and another page that is not a table. Here are the interactions
https://drive.google.com/file/d/0B409lhd9sYDcNDJLSEp3Y3dLZDA/view
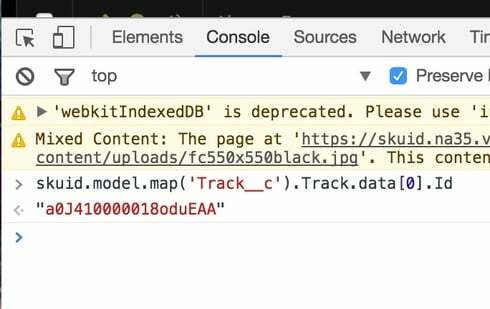
If you would do me a favor, open the page, put this in the console:
skuid.model.map(‘WhyAm_UI’).WhyAm_UI.datad0]
See what it returns.
Press one of the pictures.
Repeat. See what it returns.
Press another one of the pictures.
Repeat. See what it returns.
Do they change?
Hello Stephen,
You will see it only returns something when the first one is clicked.
https://drive.google.com/file/d/0B409lhd9sYDcSGdtWXdZVFpwMzg/view
Almost. I’ll need you to press enter or return at the end of the string once at the beginning. Run your page by clicking one. Enter it again. Then press return. Then change to another picture. Press Return again.
What I’m after is the “a0J410000018oduEAA” down below. Yours will be unique. It should change from one picture to the next in order for a new page include to change.
What I’m more interested in is this:
skuid.model.map(‘WhyAm_UI’).WhyAm_UI.data.0].PassId
which would return under
skuid.model.map(‘WhyAm_UI’).WhyAm_UI.data�0]
except with less material.
This will verify whether or not the PassId is changing from one picture to the next.

What is before it in yellow probably doesn’t really matter at this point
Do you have anything return with skuid.model.map(‘WhyAm_UI’).WhyAm_UI.data.0] ? or even skuid.model.map(‘WhyAm_UI’) ?
That’s something! It’s totally working on that try.
When you press enter, the triangle to the left of “Object” is a dropdown that you can click to see more data. You can use it to explore what is currently in the model. I can also see that it changes after selecting an image. It adds PER_UI and Brick. We want to explore that dropdown to find the data in the Array position zero data.0.PassId
I’ve got a feeling that what is happening is that you successfully pass in the PassId for the first click on an image, but then it isn’t coming through after the second click.
We want to see if PassId = 1 on the first try and see if PassId = 2 on the second time. If it is 1 on the first and 1 on the second, then the setup isn’t right somewhere and diagnosing the problem becomes an entirely different ballgame. If it is 2 on the second, yet you see 1, then we likely have a bug that I need to show the developers.
This one is not as important as this one. I turned this on in 2 weeks ago. here is another page.
https://drive.google.com/file/d/0B409lhd9sYDcNW4xaEtfbTQxSFk/view
You’re introducing a new topic here.
Did we complete the first one? What results did you see when exploring the object in the console? Did you see that the Id being passed on the second time being opened was in fact different than the first one?
In regards to you second issue (which would be better to create a new post about for better responses from our team), why did you turn off the “Close When User Clicks Outside Panel”? That seems like a good thing to keep on for this instance. Furthermore, your interaction to “Close All Sliding Panels” is set to happen when you swipe right instead of click. Swipe right is an iPad/TouchScreen functionality. What you’re seeing happen after this setup seems like expected behavior. What happens when you adjust these two settings?
It is not passing data after the first click. There is a problem in skuid.
I found the problem in second issue. The page that was loaded had a corrupted response grid. I found it by removing one section at a time until it worked. I then added back all sections as well as a new response grid and it works.
If the console is showing that the data isn’t passing through on the second time, then there is most likely a problem in the setup. Using the console to check the setup is a very useful tactic. The first is put in, but the problem lays in trying to update the second. How you’re removing the current and putting in the second needs attention. If the console showed that the second was updated, but the first showed, this would indicate a problem with Skuid. However, what we’re seeing indicates something else.
If I get time, I’ll try to recreate something similar with standard objects and share the XML.
We it be easier if I put the page in a sandbox?
We always recommend building pages in a sandbox and then, when finished testing, pushing it to your dev org. However, they’re the same when it comes to methods of construction, troubleshooting, etc.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

