- Hello,
Skuid Version: 13.0.13
If there is like a wrapper in deck of deck with render condition then the wrappers condition will be ignored for a sec or more (depending on how heavy the page is).
I have included a simple page to reproduce this example, please find the code in the pastebin link below. I’m using model that comes with Skuid Package called SkuidPages. The way this page is set up you will need existing v2 pages (or at least one, i think).
To recreate the issue:
Into the UI model, create one row (or more if you please), where the ‘APIVersion’ column has the following data ‘v2’. You can create a new row by pressing ‘Add’ button in top Right.
Wait till skuid has retrieved the data for SkuidPages Model (the deck below should dispaly cards with one row of data).
Press the 'UpdateData' button, you will notice that that the same data is displayed twice. Though, the same data should only be displayed twice if the page is v1, because of render condition. The more data there is, the more components the deck/wrapper has the slower loading time.
In my case I have numerous wrappers which shouldn’t be displayed unless certain conditions are met. I’m using deck of deck to create custom questionnaires based on some criteria.
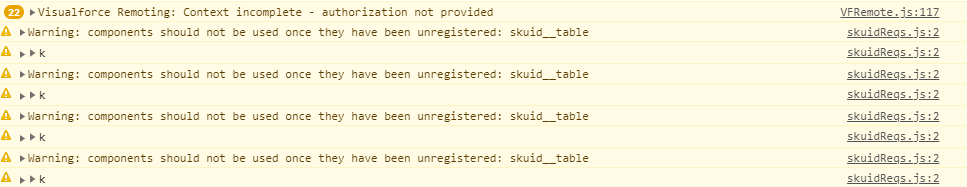
Another Issue: I suspect is related to this one, but I’m not sure and haven’t been able to figure out the root cause. I get warnings when try to display content inside the decks: ‘Warning: components should not be used once they have been unregistered: skuid__table’ - this warning is not getting in the way, but what ever Skuid is trying to do and causing this error is consuming a lot of memory (especially as user navigates the page) and slows it down a lot.
Best,
Lukas
Deck of Deck - Render conditions - Pastebin.com