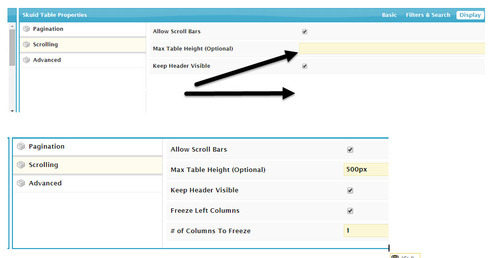
“Column to Freeze” is missing when “Max Table Height” is blank
Bill,
This is intentional — certain properties are not available in certain scenarios because they do not work well together.
This one had me scratching my “bald” head too. Not intuitive how table height would dictate whether left columns can be frozen. I am missing something.
Column Scrolling and freezing is actually pretty dicey stuff. And not super well supported across all browsers. We are trying to make a “lowest common denominator” solution here and so have to elminate some combinations that would seem intuititve. We didn’t want to write a bunch of poly-fill for certain browser scenarios.
+1 for hopefully seeing the ability in the future to freeze left without having to specify table height.
Use case for us is a standard tab page. Since vertical real-estate under the table is wide-open, there isn’t a need to restrict table height. However, keeping the the left most column visible at all times is a need for us.
Would be great to see the following:
1) Ability to freeze without having to specify table height
2) Ability to control which scroll bars appear - In the case of no table height, there would only be need for a horizontal scroll bar. The vertical scroll bar ends up creating confusion for users since they would have the browser vertical scroll bar and the table vertical scroll bar (depending on screen resolution, etc.)
Understood regarding complexity, not a trivial task but would be welcome enhancements to the new features introduced in Winter '15.
Thanks!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

