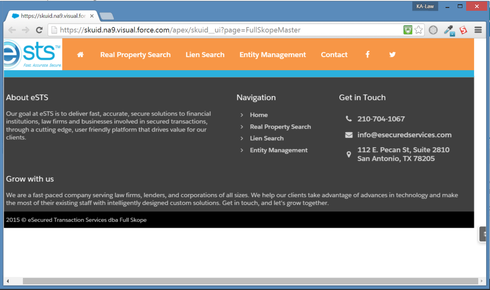
I’ll throw out an idea in case it helps: if in Chome browser, while previewing the page (so viewing the live page, not the page builder), hover over the white space in question and right click. Click inspect from the menu that pops up. The pane that pops up should give you clues (or flat out tell you) what page element is causing the white space. Once you know, if it is a Skuid component, you can try to address it with the component’s settings or with CSS.
Looks like you have a responsive Grid (named sk-3Az0_F-198) that has some margin/padding applied to it, which is causing it to exceed it’s normal width by 25px (on the right), but then adds 30 px of padding. I think if you eliminate the margin and then set the padding to 5px, you’ll get the same effect but without the white border.
Thanks JD, it was indeed the Margin, only it wasn’t apparent because I had not set a margin on that responsive grid. I had to manually set the Margin to 0 and it fixed it. I was even able to leave the right padding at 30px.
So weird, I wonder where it got that margin from? That responsive grid is in the footer, and there’s another grid in the footer that doesn’t have it. There’s no custom CSS on that grid, or any of the other components in the grid. It had been in a wrapper, which I took it out of, but that didn’t fix it until I added margin: 0.
Oh well, glad it’s working now! Thanks again

Hey Jack, I just found out that the margin issue is an artifact of turning on gutters in your responsive grid. Negative margins become necessary for technical reasons, which does occasionally cause issues like the one you are seeing on your site. Turning off gutters in the response grid will fix this issue and remove the need for your custom styling.
By the way, I also found another responsive grid on the child page that was causing the same issue to a lesser degree, maybe 5px or so, and when I added a style of Margin 0 it went away.