I have a Skuid page that is on a Salesforce lightning page. The table on the Skuid is within a Responsive grid.
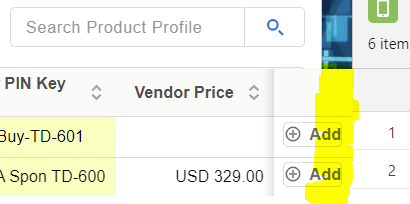
When the Salesforce lightning page loads, the Skuid component is extending outside the lightning page component. In the screenshot, the blue background should separate the lightning page components. The yellow highlight shows where the Skuid page from the left side of the page is extending outside the lightning component.
How to I keep this from happening?
I assume that I’m just missing a setting because this does not always happen.