Hi,
I had a need of showing a skuid page as a popup on a custom button click which is on Account Detail Page.
Here is the flow of components:
Account Detail VF Page –> has a VF Component –> this VF component has a button
If this button is clicked , I am opening a modal dialog with an iframe showing Skuid Page.
Now, the problem is, when I open the modal dialog it shows the skuid page fine, but on Chrome Developer Console , unable to access models which are on this skuid page.
How can we access Skuid page models from chrome console in this case ?
Hi Kvin,
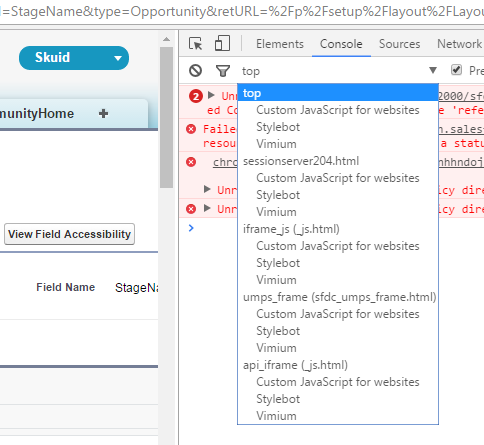
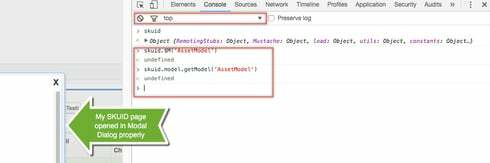
since you have iframe, you need to select the right frame(for example see in screenshot) before running skuid.model.*. If you face issue, event after that, please give more details (attach screenshot of your frames like below)

Hi,
Thanks for the response.
Yes, after I have tried all possible options like you mentioned in above snapshot, I decided to post in here.
I should have added the snapshot earlier . . .

Never mind . . . I was able to figure it out.
Need to select the iFrame in context there in list and it solved the data access issue.
Thank You!
Ok, Kvin, Good that you figured it out.
I’ve pointed out that’s the reason in my original reply.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

