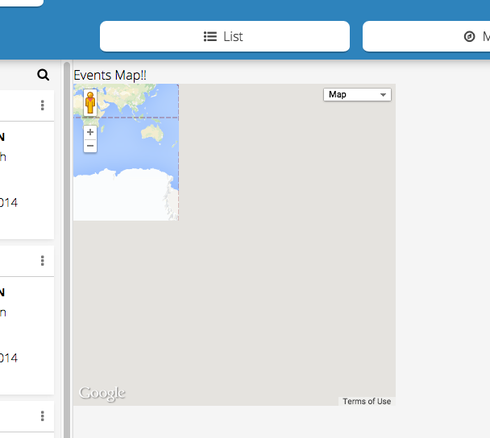
Hi - I’m trying to use jquery-ui-map on a SKUID mobile page. I can pull in a model and use that to set markers on the map, but when the page renders with the map, I only get the top left tile of the map. I’ve tried using the .gmap(‘refresh’) but without success - see screenshot
Any ideas on how I can get the full map to show when I open this panel?
Thanks
I should add that using the same code on a desktop SKUID page, the map renders completely as expected.
Hi Simon,
I’ve had the same problem and found the solution to use a delay before resizing the map. Apparently the map and page needs to be completely rendered before the resize is done, so this code fixed it for me:
setTimeout(function() {<br>
google.maps.event.trigger(map,'resize'); }, 500);
I don’t think this is documented very well, but you should be able to subscribe to the skuidMobileReady event, and do what you need in that callback.
skuid.events.subscribe('skuidMobileReady',function(){<br> // My Code Here...<br>});
Thanks guys.
My code looks like this - where would I put either of these solutions?
var STARTING_LAT_LNG = new google.maps.LatLng(53.307697, -6.222317);var ZOOM = 7;<br>var MAP_WIDTH = '400px';<br>var MAP_HEIGHT = '400px';<br>// Define the Model we want <br>var m = skuid.model.getModel('Event'); <br>element.css({width:MAP_WIDTH,height:MAP_HEIGHT})<br> .gmap({'center': STARTING_LAT_LNG, zoom: ZOOM, 'callback': function() {<br> var self = this;<br> $.each(m.data,function(i,row){<br> var thisloc = row.Latitude__c + ',' + row.Longitude__c;<br> var thisname = row.Event_Name__c;<br> self.addMarker({'position': thisloc, 'bounds': true} ).click(function() {<br> self.openInfoWindow({ 'content': thisname }, this);<br> });<br> });<br>}});
I believe you would put the majority of your code in the ‘skuidMobileReady’ callback function, like this.
var STARTING_LAT_LNG = new google.maps.LatLng(53.307697, -6.222317);var ZOOM = 7; var MAP_WIDTH = '400px'; var MAP_HEIGHT = '400px'; // Subscribe our code to the 'skuidMobileReady' event skuid.events.subscribe('skuidMobileReady',function(){ // Define the Model we want var m = skuid.model.getModel('Event'); element.css({width:MAP_WIDTH,height:MAP_HEIGHT}) .gmap({'center': STARTING_LAT_LNG, zoom: ZOOM, 'callback': function() { var self = this; $.each(m.data,function(i,row){ var thisloc = row.Latitude__c + ',' + row.Longitude__c; var thisname = row.Event_Name__c; self.addMarker({'position': thisloc, 'bounds': true} ).click(function() { self.openInfoWindow({ 'content': thisname }, this); }); }); }}); });
Essentially what this is doing is defining a piece of code want to run, but telling Skuid to wait until a certain event happens before actually executing it.
Thanks - got round to trying this out. The approach suggested by Andrew works fine if the map is on the default panel that is displayed when the mobile page is first loaded. I see the full google map - great!!
But in my case, the map is on a panel that is rendered from a header button, and in this case the map is still only partially rendered. Is there a way to refresh or reload a panel when it is toggled to display?
When I’ve done this before, I’ve found it necessary to run some JavaScript code that (a) trigger’s the Google Map objects’ resize event and (b) recenters the Map immediately after a panel containing a map component is shown. So what I did was use the “Publish Event” action type, and published an event called something like “maps:resize”. Then in my Custom Component definition, I subscribe to this event, and run the following code, assuming that mapis a reference to a Google Map object that you’ve defined as a local variable within you custom component definition:
skuid.events.subscribe(“maps:resize”,function(){
var currCenter = map.getCenter();
google.maps.event.trigger(map,‘resize’);
map.setCenter(currCenter);
});
Since you’re using the gmap plugin, you probably need to do something like this to get a reference to the Map object:
skuid.events.subscribe(“maps:resize”,function(){
var map = element.gmap(‘get’, ‘map’);
var currCenter = map.getCenter();
google.maps.event.trigger(map,‘resize’);
map.setCenter(currCenter);
});
Thanks for the help.
Yes, I did something similar - put some of the map code into a Snippet, and call that as an additional action on the button that calls up the map panel - it partially redraws the map and issues a refresh:
$(‘#map2’).gmap(‘refresh’);
can you share that code Simon?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

