I’d like to use a datepicker to just choose a month and year, so users don’t have to pick a specific date. I found this lovely little jsFiddle: http://jsfiddle.net/bopperben/DBpJe/
However, I only want to eliminate the calendar on a specific datepicker. I can’t seem to find a way to do so with the CSS… it’s either “display:none” for all of the calendars or none.
Is there any way to accomplish this?
I’m assuming you’re using a Custom Field Renderer to apply this to just a particular Date field? If so, just add a class, e.g. “hide-datepicker-calendar” to the specific element from within your Custom Field Renderer, e.g.
myElement.addClass(‘hide-datepicker-calendar’).datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: ‘MM yy’,
onClose: function(dateText, inst) {
var month = $(“#ui-datepicker-div .ui-datepicker-month :selected”).val();
var year = $(“#ui-datepicker-div .ui-datepicker-year :selected”).val();
$(this).datepicker(‘setDate’, new Date(year, month, 1));
}
});
and then change your CSS to be more selective, like this:
.hide-datepicker-calendar .ui.datepicker.calendar {
display: none;
}
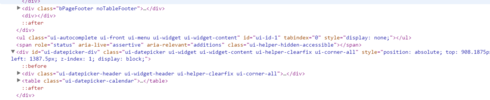
That would be perfect, except the html for the calendar ‘popup’ is separate from the input element of the field. It seems to be after the page footer…
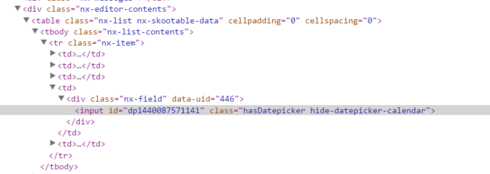
Here’s the input element with the added class

here’s the element for the calendar itself
Ah that’s true. Hmm. This is tricky.
If anyone can figure it, it’s you!
Any brilliant brainstorms over the weekend, fellow skuidites?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

