Not a developer, but need simple snippet to open a related Skuid page from Calendar Event display via custom button
TJBuice…This sounds like something that can be done without a snippet. I am not sure what you are asking for. Do you just want a button that sits above the calendar and takes you to a related page? Do you want the related page to show when you click on an event in the calendar?
The only complication is that the relationship needs to be present on the “Event Model”. If the relationship is in another model, and you are expecting the calendar event on-click action to pass a condition and requery that second model, you’ll have to write some simple JS.
Otherwize what Bill says is true.
- Just put your relationship field in your event model.
- Have the “on click” event be to open a custom popup.
- In that popup add a button whose redirect url is somthing like “/{{{RelationshipFieldName}}}”
You should be golden.
PS. Thanks for jumping on these Bill. I appreciate the recent uptick in your contributions to the community.
I need the button to reside on the custom pop-up dialog and have it redirect users to another Skuid page. From Skuid calendar, click on an event to view basic information, then option to click button to take them to the “wizard” created in Skuid (wizard is the close out meeting process). I do need a little more information though, per Rob’s comment. I am not sure what is meant by put your relationship field in your event model . . . Thank you both for your help! (We just went live and unfortunately, I do not have the bandwidth to spend a lot of time figuring this out on my own – if needed, I can use an hour of my KuikStart. Just want to get it done asap.) – Thanks!
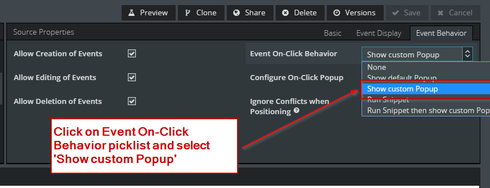
Looks like I just need to add a custom button on the On-Click “Show custom popup” option. Is there documentation you can guide me to for this? Not sure how to add a button in the popup (per your third bullet). Thanks!
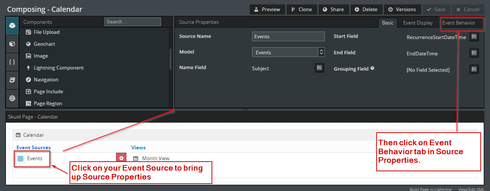
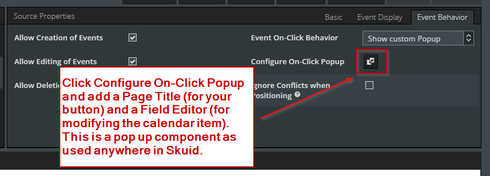
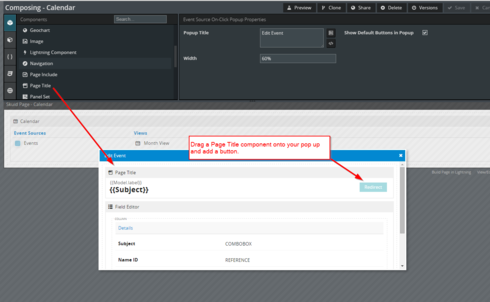
TJBuice…Here are some screenshots with steps.



Thank you Bill. I did get this far, but don’t know how to create the custom button for this area. Appreciate the screenshots. The only option I see is “Show Default Buttons on Popup,” but not how to add custom button.
TJBuice…Once the pop up component opens, drag a Page Title component to the pop up and add a button. Set the button to ‘Redirect URL’ and add your model merge as Rob proposed. Something like-> /{{{RelationshipFieldName}}}

Can you post a screenshot of where you are stuck?
Sorry for getting sidetracked off this topic. Back to it now and hopefully can translate my requirement correctly. I have created a Skuid Page (wizard) that walks users through a Meeting Close Out process. I need to allow users to click on the Skuid calender – subject line–and instead of opening the Salesforce Event record, it needs to open the Skuid Page. Users can then view the Skuid Calendar, click on the meeting record, and go directly to the Skuid wizard that steps through the close out process. So, I think Bill that this is the second question in your last post. Need related page to show when user clicks on the event in calendar.  Thanks for any help!
Thanks for any help!
Thanks all for your help! Emily Davis was able to get me through the rest of this. I created the Custom Popup in the Events Behavior and used Redirect URL option on the popup’s custom button.
Sweet!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

