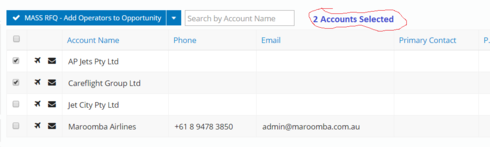
Is there a way to show users how many items they’ve selected in a list? e.g. at the top of the list, show a template field that displays something like “list.selectedItems.length()”? e.g.
Essentially we want to show users how many items they’ve chosen before performing a mass action.
Greg,
As soon as I reply, someone is going to tell me that there is a one-line solution. :)
Here’s a quick console hack to get the number of selected items. Maybe use something like this in a snippet ala custom component?
skuid.$M('Plants').registeredListsiObject.keys(skuid.$M('Plants').registeredLists)s0]].getSelectedItems().length;
where Plants is the name of my model.
No one line solution here. Thanks for your answer!
Thanks Irvin, I did manage to have a bit of a crack at this one over the weekend, but wasn’t able to get it going (admittedly my skuid component building skills need some work too!). What I’ve done for now is prevented users from executing the mass action (see below) if they select too many items. I also show them an error message at the same time. It’s not a perfect solution and I will come back around to it at some point in the future.
//mass create rfq's and quotes from the selected items var params = argumentsu0]; var step = params.step; var $ = skuid.$; var models = skuid.model.map(); var list = params.list; var Ids = skuid.$.map(argumentsu0].list.getSelectedItems(),function(item){ return item.row.Id;}); var max = Ids.length; if (max > 25) { $.blockUI({ message: "You've selected too many Accounts: " + max + ". Please select a maximum of 25.", timeout:3000 }); } else { //execute the rfq }
Thanks very much for your input here.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

