Hi, I’m wondering if anyone was ever able to accomplish this request i just got:
Model has usually max 1-4 records being returned and want to be able to see the details of each record in separate tabs.
Would be the exact same fields/layout…
But instead of a table and a popup/drawer to show the record details, on tab component, to show 1 record per tab.
Let me know
Thx 
Sure but it’s basically a copy/paste from your xml above
{{index}} {{index}}==1 row.updated selectfirst <span style=“color:white”>{{{Name}}}</span> <span style=“color:white”>{{{Name}}}</span> {{Name}} skuid.$C(‘sk-73D-999’).rerender();
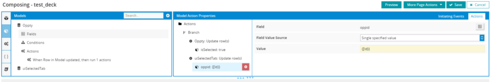
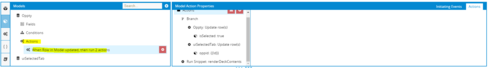
Yeah looks the same, just wanted to make sure xml isn’t lost along the way. Can you update the model action that marks the first record as isSelected and have it update the model uiSelectedTab field oppid with {{Id}} and see if that works for you?
Not sure if you wanted me to replace the action or just add another 1, but both did not work for me. Same results

I was thinking just like your screenshot, but it looks like you have a [ in your Id merge instead of {. If you fix that, you should be able to check the model map and see if the Id is being passed into the uiSelectedTab model correctly.
Oups, just fixed that, but same issue 
If the modelmap shows the Id right, you can try adding another action at the end of that same sequence to re render the deck. I think I have a JS snippet in that page for exactly that from testing that would still do the trick. Not sure if it’ll work, but worth a shot.
Tried that and same result… the oppid from the UI only model shows the ID right as you can see on Screenshot below


My bad actually works I had the last action was not under the branch.
Now that I fixed that, it works, and loads the info.
Thank you again for all the help, i appreciate it!
Matt,
If I can bother you with 1 last thing in case you know the solution:
The ‘tab Content’ contains a page include.
I was able to pass the proper query parameter in that page include for the row we are currently viewing and works well until I try to click on the deck for another record. when that happens the whole page breaks and components no longer visible.
The only way for it to work for me is to refresh, click on the deck record I want to see and then navigate to that tab that has the page include.
Screenshot 1, shows the page include, Screenshot 2 is what shows when I try to go to another deck record


How are you updating the page include?
I put a page include in the deck and just have the query string ?oppid={{{oppid}}} in a page similar to the earlier xml and that seems to be working.
I use the same query, just different parameter (custom object) and the query is good as it works on page load, just fails when i try to go to another record via deck.
I tried a page include in your test page directly (not in a tab) and still having an issue , but this time just does not allow me to navigate from 1 record to another.
Can you maybe send me the XML for your page with page include so I can see if anything different, please?
Sure, my page include is generic/lazy so here’s that:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="IncludeOppty" limit="20" query="false" createrowifnonefound="true" datasource="salesforce" sobject="Opportunity">
<fields>
<field id="Name"/>
</fields>
<conditions>
<condition type="param" value="oppid" field="Name" operator="=" enclosevalueinquotes="true"/>
</conditions>
<actions/>
</model>
</models>
<components>
<richtext multiple="false" uniqueid="sk-WeP-363" model="IncludeOppty">
<contents>&lt;p&gt;&lt;span style="font-size:48px;"&gt;{{{Name}}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences uniqueid="sk-WeD-261"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
And here’s the parent XML, which you may need to update with the same changes we discussed earlier if you want it to show the select tab on page load.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" useviewportmeta="true" showheader="false">
<models>
<model id="Oppty" limit="5" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity">
<fields>
<field id="Id"/>
<field id="Name"/>
<field id="StageName"/>
<field id="CloseDate"/>
<field id="Amount"/>
<field id="isSelected" uionly="true" displaytype="BOOLEAN" label="isSelected" ogdisplaytype="TEXT" defaultvaluetype="fieldvalue" defaultValue="false"/>
<field id="index" uionly="true" displaytype="FORMULA" label="index" ogdisplaytype="TEXT" readonly="true" returntype="DOUBLE" precision="9" scale="0">
<formula>{{index}}</formula>
</field>
<field id="selectfirst" uionly="true" displaytype="BOOLEAN" label="selectfirst" ogdisplaytype="TEXT"/>
</fields>
<conditions/>
<actions>
<action>
<actions>
<action type="branch" whenfinished="stop">
<formula>{{index}}==1</formula>
<iftrueactions>
<action type="updateRow" fieldmodel="Oppty" affectedrows="context" field="isSelected" enclosevalueinquotes="true" value="true"/>
<action type="updateRow" fieldmodel="uiSelectedTab" affectedrows="context" field="oppid" enclosevalueinquotes="true" value="{{Id}}"/>
</iftrueactions>
</action>
</actions>
<events>
<event>row.updated</event>
</events>
<fields>
<field>selectfirst</field>
</fields>
</action>
</actions>
</model>
<model id="uiSelectedTab" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="oppid" displaytype="TEXT" label="oppid" defaultvaluetype="fieldvalue" defaultValue="0061D000003s0OaQAI"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<deck searchmethod="server" searchbox="true" columngutter=".75em" rowgutter=".75em" model="uiSelectedTab" filtersposition="top" filterswidth="150px" showsavecancel="false" behavior="flex" verticalalign="top" ratio="1" minwidth="100%" hideheader="true" hidefooter="true" uniqueid="tabdeck" pagesize="10">
<components>
<wrapper uniqueid="sk-73D-999">
<components>
<deck searchmethod="server" searchbox="true" columngutter="0.25em" rowgutter="0.25em" model="Oppty" filtersposition="top" filterswidth="150px" showsavecancel="false" behavior="flex" verticalalign="top" ratio="1" minwidth="20%" hideheader="true" hidefooter="true" uniqueid="sk-72P-611" pagesize="10" setmaxwidth="manual" maxwidth="20%">
<components>
<wrapper uniqueid="sk-7A8-2542">
<components>
<template multiple="false" uniqueid="sk-72v-761" allowhtml="true">
<contents>&lt;span style="color:white"&gt;{{{Name}}}&lt;/span&gt;</contents>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id"/>
</conditions>
</template>
</components>
<styles>
<styleitem type="background" bgtype="color">
<styles>
<styleitem property="background-color" value="#8e949e"/>
</styles>
</styleitem>
<styleitem type="border" padding="all" borders="all">
<styles>
<styleitem property="border" value="1px solid black"/>
<styleitem property="padding" value="8px"/>
<styleitem property="box-sizing" value="border-box"/>
</styles>
</styleitem>
<styleitem type="size"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="!=" enclosevalueinquotes="false" fieldmodel="Oppty" sourcetype="fieldvalue" field="isSelected" fieldtargetobjects="Opportunity" value="true"/>
</renderconditions>
</wrapper>
<wrapper uniqueid="sk-7AN-2701">
<components>
<template multiple="false" uniqueid="sk-7AN-2702" allowhtml="true">
<contents>&lt;span style="color:white"&gt;{{{Name}}}&lt;/span&gt;</contents>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id"/>
</conditions>
</template>
</components>
<styles>
<styleitem type="background" bgtype="color">
<styles>
<styleitem property="background-color" value="black"/>
</styles>
</styleitem>
<styleitem type="border" padding="all" borders="all">
<styles>
<styleitem property="border" value="1px solid black"/>
<styleitem property="padding" value="8px"/>
<styleitem property="box-sizing" value="border-box"/>
</styles>
</styleitem>
<styleitem type="size"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="false" fieldmodel="Oppty" sourcetype="fieldvalue" field="isSelected" fieldtargetobjects="Opportunity" value="true"/>
</renderconditions>
</wrapper>
</components>
<massactions/>
<interactions>
<interaction type="tap" direction="either">
<action type="blockUI"/>
<action type="updateRow" fieldmodel="Oppty" affectedrows="all" field="isSelected" enclosevalueinquotes="true" value="false"/>
<action type="updateRow" fieldmodel="Oppty" affectedrows="context" field="isSelected" enclosevalueinquotes="true" value="true"/>
<action type="updateRow" fieldmodel="uiSelectedTab" affectedrows="context" field="oppid" enclosevalueinquotes="true" value="{{Id}}">
<models/>
<popup title="{{Model.label}}: {{Name}}" width="80%">
<components/>
</popup>
</action>
<action type="custom" snippet="renderDeckContents"/>
<action type="unblockUI"/>
</interaction>
</interactions>
<actions/>
<styles>
<styleitem type="border" borders="all" padding="all" margin="all">
<styles>
<styleitem property="border" value="0px solid transparent"/>
<styleitem property="padding" value="0px"/>
<styleitem property="margin" value="0px"/>
<styleitem property="box-sizing" value="border-box"/>
</styles>
</styleitem>
<styleitem property="border-radius" value="0px"/>
</styles>
<searchfields/>
<renderconditions logictype="and"/>
<conditions/>
</deck>
<pagetitle model="Oppty" uniqueid="sk-72B-496">
<maintitle>
<template>{{Name}}</template>
</maintitle>
<actions/>
<conditions>
<condition type="contextrow" field="Id" mergefield="oppid" operator="="/>
</conditions>
</pagetitle>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Oppty" uniqueid="sk-72E-546" mode="read">
<columns>
<column width="50%" uniqueid="sk-72E-542">
<sections>
<section title="Section A" uniqueid="sk-72E-543">
<fields>
<field uniqueid="sk-72E-547" id="Id"/>
<field uniqueid="sk-72E-548" id="Name"/>
</fields>
</section>
</sections>
</column>
<column width="50%" uniqueid="sk-72E-544">
<sections>
<section title="Section B" uniqueid="sk-72E-545">
<fields>
<field uniqueid="sk-72E-551" id="Amount"/>
<field uniqueid="sk-72E-549" id="StageName"/>
<field uniqueid="sk-72E-550" id="CloseDate" showhelp="true"/>
</fields>
</section>
</sections>
</column>
</columns>
<conditions>
<condition type="contextrow" field="Id" mergefield="oppid" operator="="/>
</conditions>
</basicfieldeditor>
<includepanel type="skuid" uniqueid="sk-WeZ-287" pagename="MattD_GenericPageInclude" querystring="?oppid={{{oppid}}}"/>
</components>
<styles>
<styleitem type="background"/>
<styleitem type="border"/>
<styleitem type="size"/>
</styles>
<renderconditions logictype="and"/>
<interactions/>
</wrapper>
</components>
<massactions/>
<interactions/>
<actions/>
<styles>
<styleitem type="border"/>
</styles>
<renderconditions logictype="and"/>
</deck>
</components>
<resources>
<labels/>
<javascript>
<jsitem location="inlinesnippet" name="renderDeckContents" cachelocation="false">skuid.$C('sk-73D-999').rerender();</jsitem>
</javascript>
<css/>
<actionsequences uniqueid="sk-71l-236">
<actionsequence id="27d5a48e-3f73-422b-a513-6fbc47af34ad" label="ShowFirst" type="event-triggered" event-scope="component" event-name="page.rendered" uniqueid="sk-75Y-1872">
<description/>
<actions>
<action type="updateRow" fieldmodel="Oppty" affectedrows="all" field="selectfirst" enclosevalueinquotes="true" value="true"/>
</actions>
</actionsequence>
</actionsequences>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

