Is there a way to show a message to the user in skuid mobile? Maybe as a notification or something?
What is your use case? Thinking out loud: The action framework can (1) show a message (2) set a popup. Another option is to use a info text or template component. Of course, your would need a model to hold the results or manipulate via JS.
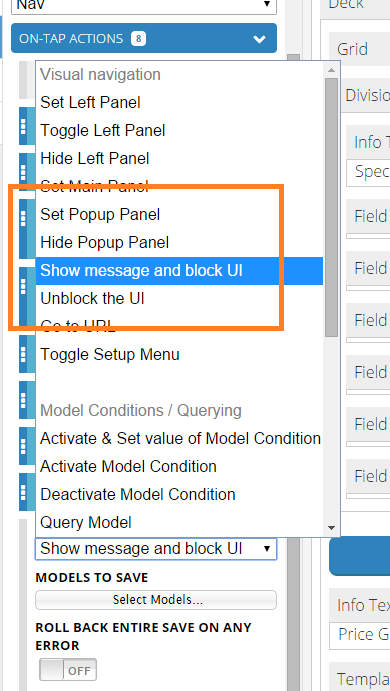
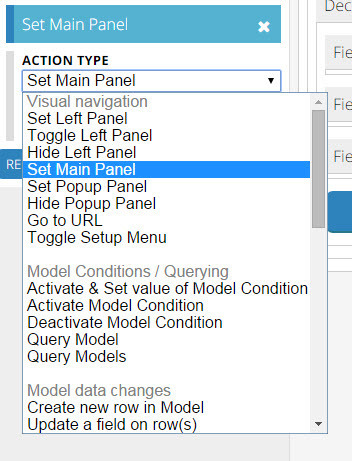
In the skuid mobile page composer I don’t have the option to “show message and block UI” in the actions list. I was able to do that anyway via jQuery:
$.blockUI({message: 'Hello World'})
I want to be able to show a simple alert style message like “Your record was saved”, without blocking the UI. Or “There was the following error + errorMessage”. I was looking for something like a “Toast” in android which simply alerts a message.
Nope… are you on the new release version?
Skuid 5.21.8
That’s weird I’m on 5.6.
I am on the DF14 release: Get the Latest Skuid Releases & Everything That Came Before
Rob I’m still on Summer 14, doesn’t the update to newer versions happen automatically?
No we have not updated you automatically. We will do so when the Superbank release goes GA. There have been a number of point releases between summer and now - most notably what we rolled out for Dreamforce. Get the goodies at Get the Latest Skuid Releases & Everything That Came Before.
Thanks for your help Irvin I was able to use jQuery by pulling in a “InfoText” component and using the following code:
if(errorCriteria){
var inf = $(‘#infoText’);
if(inf){
inf.text(‘Required fields are missing. Fields outlined in red are required.’).css(‘color’,‘red’);
}
return;
}
Good to hear. I have a similar use case and this exchange has provided me a solution as well.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.