I need help figuring out how to show a message and block the UI while a page include on a child page is loading. This is the framework:
We have a master page with a Navigation. When our user clicks on the Navigation they are directed to a URL of a skuid page that is a child of the master page they are on. The only content of the child page is a page include. I would like the UI to be blocked from the time the user clicks on the Navigation, to the time to page include loads. The reason for this being that the browser is showing the page as completely loaded but there is lag time while the page include loads and the user leaves thinking the page is broken when really it is just still loading (but there is nothing indicating that to the user).
Any help on brainstorming this is greatly appreciated as it will increase our user adoption, thank you!
Hi Lauren,
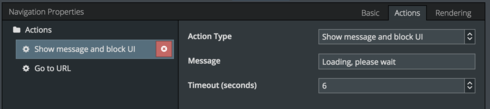
If you’re using the navigation component, one easy addition you can make to what you already have is to add an action before the “Go to URL,” to “Show message and block UI.” You can set this up to show a message like “Please wait…” This will happen before the page begins to load and will only show briefly. Since the navigation item is actually loading a new URL, all of Skuid is reloaded, meaning the message can’t remain visible during loading, but will still alert them to wait for the following page to load.

Another option is to use a queue component and a page include. This may or may not match your use case, but this approach allows you to set up a persistent queue of records, and define an action that happens when they’re clicked on. In this case, the action would be to update a page include. Since the page include is reloading, but the parent page is not, the UX is smoother.
Hope this helps!
Thank you for the reply Mark! Since I wanted the message to show for longer than the actions on the navigation allowed, and rebuilding page into a queue is not in my current bandwidth.
Solution that did work for my use case:
1. Create 1 new UI-Only models (let’s call it UIStart)
2. Create 1 data source model (arbitrary data source) and set it to load 1 record, make sure it is processed client-side.
3. Place UIStart at the beginning of the model list and UIEnd at the end of the model list.
4. Make sure “Create default row if Model has none” is checked for both models.
5. Create a model action on UIStart. Initiating Event = When new row is created in model, Action = Show message and block UI.
6. Create a model action on UIEnd. Initiating Event = Model requeried, Action = Unblock UI.
Please share with other people with same use case!
Thank you 
Brilliant Solution. 30 second setup and works like a champ.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

