It would be very helpful to have the last login date as a column in the Skuid Licensed Users view.

It would be very helpful to have the last login date as a column in the Skuid Licensed Users view.

Jared~
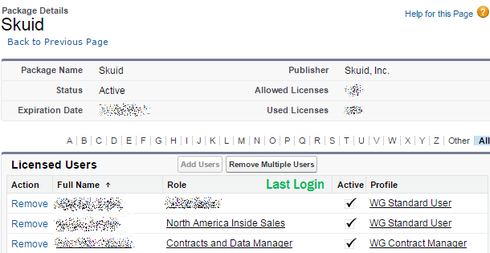
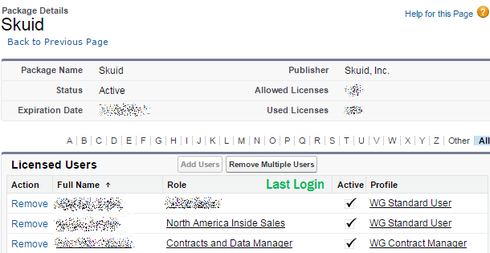
That would be great but unfortunately, this is a standard Salesforce page for installed packages. One suggestion is to create a new view for the user page (Setup menu –> Administer –> Manage Users –> Users) that only shows those with a Skuid license and that can show when they last logged in …
Thanks!
Karen
Thanks Karen. Your suggestion got me thinking, and I’ve put together a page that uses the Permission Set Assignment object:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="PermissionSetAssignment"> <models>
<model id="PermissionSetAssignment" limit="100" query="true" createrowifnonefound="false" sobject="PermissionSetAssignment" adapter="" type="">
<fields>
<field id="AssigneeId"/>
<field id="Assignee.Name"/>
<field id="PermissionSet.Name"/>
<field id="Assignee.LastLoginDate"/>
<field id="Assignee.Profile.Name"/>
<field id="PermissionSetId"/>
<field id="Assignee.UserRole.Name"/>
<field id="Assignee.UserRoleId"/>
<field id="Assignee.ProfileId"/>
<field id="Assignee.IsActive"/>
</fields>
<conditions>
<condition type="fieldvalue" value="Skuid_Page_Viewer" enclosevalueinquotes="true" field="PermissionSet.Name"/>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle model="PermissionSetAssignment" uniqueid="sk-xndOm-65">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel"/>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="PermissionSetAssignment" mode="read" uniqueid="sk-xndOm-66">
<fields>
<field id="PermissionSet.Name" valuehalign="" type="" allowordering="true"/>
<field id="AssigneeId" valuehalign="" type="">
<label>Employee</label>
</field>
<field id="Assignee.ProfileId" valuehalign="" type="">
<label>Profile</label>
</field>
<field id="Assignee.UserRoleId" valuehalign="" type="">
<label>Role</label>
</field>
<field id="Assignee.LastLoginDate" valuehalign="" type="" allowordering="true"/>
<field id="Assignee.IsActive" type="" valuehalign="" allowordering="true"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
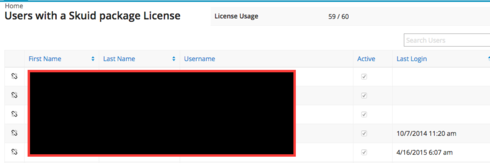
Jared, you can make a Skuid Page that lets you do this! The object that lets you deal with assignments of package licenses to users is “UserPackageLicense”. Here is a page I threw together in about 10 minutes — yes it was that quick — that will let you do basically what you are after — it displays a list of users with a Skuid package license, ordered by Last Login Date ascending — meaning that the users who have either never logged in or who haven’t logged in in a really long time will show up on top, so that you can quickly revoke their license, freeing up the license for another user.
This page could be adapted in many ways but it’s a representative sample. Here is a link to get the XML for the page, which I’ve added to our Sample Pages repo:
https://bitbucket.org/skuid/samplepages/raw/b7cd058c66a5523e25bcf3f8d8d736071393df52/pages/SkuidLice…
Thanks Zach!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.