How to show and hide the column of the table on the basis of filter condition? For example : Filter is the multi select , according to the user selection , show and hide the column.
We tried to use the render condition on the column, but it is just considering the first record. and show and hide the column on the basis of first record value. So it is not working in my scenarios.
There may be better ways of doing this, but here is a possible solution.
Create a UI Only model with a field that has as default value global merge syntax that looks like this {{$Model.<>.conditions.0.value}} (the “0” is the index place of your conditions in the model). See this link for more information on using global merge syntax for accessing model condition information: https://docs.skuid.com/latest/v2/en/skuid/merge-syntax/global-merge-variables.html#model
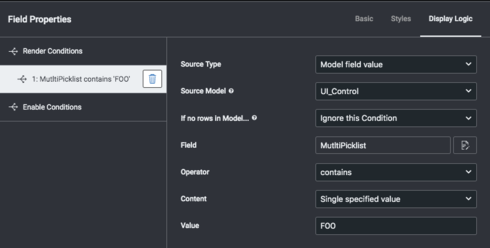
Now use this field to drive the conditional rendering of your table column.
Note that since you are using a multi picklist condition the value will be an array. Your rendering condition will need to use “Contains” logic to handle multiple value situations.
Hope this helps.
Hi Rob,
There is lots of fields which will rendered.
If we will create the ui model and set the filter selected value and use the render condition . but in the render condition, it is confided only first record value. just like if column should display on the basis of B value selected . And user selected the A,b from picklist, and first record is A. then it will hide the column. Becoz it consided the first record value.
Thanks,
Geeta Garg
Hi Rob,
We can create one ui model for storing filter's values and set the filter selected value in that UIOnly field type Text/Multipicklist.
As we can select mutiple values in filter then how we can convert array's value coming from filter condition to the UIOnly field that is a Multipicklist as there is no contain check while putting rendering conditon over the column.
ie,
var countofferRecord = 0;
countofferRecord = skuid.model.getModel('ModelName').conditionsn3].values; //putting filter values in variable
var uimodel = skuid.model.getModel('ABC');
uimodel.updateRow(uimodel.getFirstRow(), {
FilterProgramValue: countofferRecord //Now here how we can put filter value in this UIonly field
});
uimodel.save();
Thanks,
Geeta Garg
I really hope that no code is needed for this solution. In my current version of Skuid you can use “contains” logic to control the rendering of a table column. I don’t think you need any transformation of the model condition value that is populating the UI only field.

Hi Rob,
I am not getting contains option in single specified value or multi specified value.
We created the text type field in the UI model and set the filter value which is multi select in the UI Model’s field.
How to proceed further to hide and show the column?
is there any way to get the table settings and hide and show the column through snippet?
Thanks,
Geeta Garg
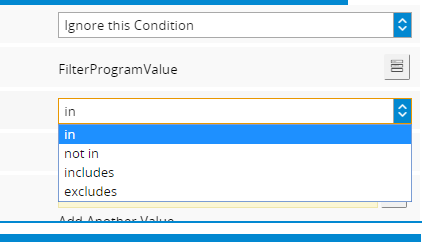
Looks to me like you are using a content tple of “multiple specified values” which presents a different set of operators. You should test how the “IN” operator works in this scenario, or turn it back to the “Single Specified value” content type and look for the contains operator. I know you are looking for the presence of multiple keywords in your multipicklist field - and that makes the query construction a little more tricky - but it should be possible.
You could do this in a Snippet - but why would you want to?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

