I have built new SFDC validation rules to give custom error messages to our customers when they use our community. We use Skuid pages rather than native layouts. I have a Tab Set component with multiple tabs and use conditional rendering to segment the UX. The validation rule error messages display fine on the first tab of the Tab Set, but they fail to display in the second or third tabs. I know the validation rules are working as expected, but they fail to display the errors only when I am inside the second or third tabs.
>>I am using Skuid version 10.0.5<<
My first guess is it isn’t the tabs themselves creating the problem, although anything is possible. You may need to provide information about the components within those tabs.
Where I have seen validation messages fail to appear is when the model whose object has the error does not have a visible field in the UI. This might be where a popup displays a field editor for a child object but the parent object is updated in the action framework. The SFDC throws an error on the parent, but the popup is not displaying that object. I think the workaround is to include a field editor for the parent object in the popup, but you may be able to conditionally render any fields from being displayed - or just not show any.
Hi Pete, is this a situation where a field with a validation error is present in several tabs on the page, and the error message doesn’t show above all of these instances of the field? I have tried to reproduce the issue you’re describing, but we could use a bit more information about your scenario to be able to do so. In the process, I noticed that the setup for the validation rule itself will let you specify which field the error message will show above. I overlooked this setting at first, and so the validation error messages weren’t showing ‘inline’ because this setting was defaulted to some other field, and not the field that had the error. Could your error messages perhaps be attached to a field that’s not being brought into the Skuid page?
Thanks Mark & Mike. I have double checked that the user profile has access to all of the fields in SF, and made sure that all of the fields with validation rules are in the page. And no I don’t have the fields replicated throughout the page in other areas, they are only on the page once. All of the validation rule error’s are selected as showing inline next to the field.
Hi Pete,
I’m testing this in 10.0.10, and I’m seeing validation errors appear above the appropriate field, if I’m on the tab that displays that field. I also see an error display at the top of the page. Is there any chance you could share a few screenshots to illustrate the actions you’re taking and the expected vs. actual behavior? I can share the XML for my page, but unless you have the same custom fields and validation rules, it won’t be useful for you. Here’s what I see:



Yes I have experienced that problem as well. Where the error message will display inline where it should be, but also displays at the top or bottom of the page. Hang on and I will post something for you Mark. Thanks
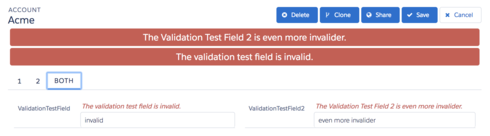
Mark  this is a picture of the validation rules working properly. This is the same page, all I did was remove all rendering conditions and strip out the tab set so everything is in one flowing page.
this is a picture of the validation rules working properly. This is the same page, all I did was remove all rendering conditions and strip out the tab set so everything is in one flowing page.
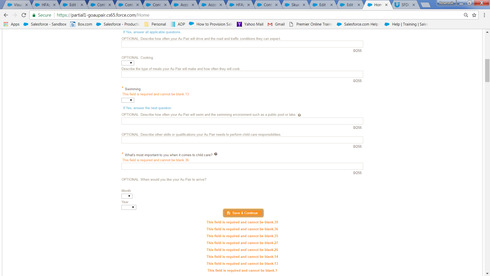
 This is the same page before I stripped the tab set out and removed the rendering conditions. You can see that there are no error messages displaying behind the error message. But clearly they are working.
This is the same page before I stripped the tab set out and removed the rendering conditions. You can see that there are no error messages displaying behind the error message. But clearly they are working.
It looks like there might be a custom theme in use here - would you be able to test this page with a default theme? (The theme I used was our Lightning theme, for example).
You are correct. We use a custom theme.
Just attempted the same in Default theme as well as Lightning and did not make any difference.
Would you mind checking to make sure that your themes are up to date? If they’re not, then on the Themes list page, you’ll see a button to update out of date themes. If you see that button, I’d recommend going ahead and performing the update. Also, does the issue occur when you’re previewing the Skuid page directly, instead of in this Home page override?
I’m not sure how your conditional rendering is functioning, but it sounds like the conditional rendering may be relevant in your case. If components are being hidden at the time when the validation errors are added to the page, the errors may also be hidden.
Yeah all of my themes are up to date. I have had it work just fine with rendering included, never had an issue with that. The only times that I have experienced this failing is when I began using the tab set component.
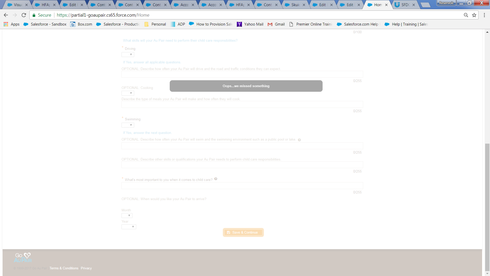
Hey Pete - It looks like the action framework (maybe on a save?) is erroring and it’s not actually getting to the save state to throw the validations. Do you know what action has that error pop up for “Oops… we missed something.”
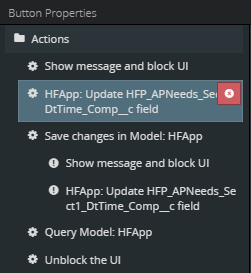
Hey Will. The Oops message is an ‘On Error’ action message for when it is saved to the model. See my attachment for the actions sequence. 
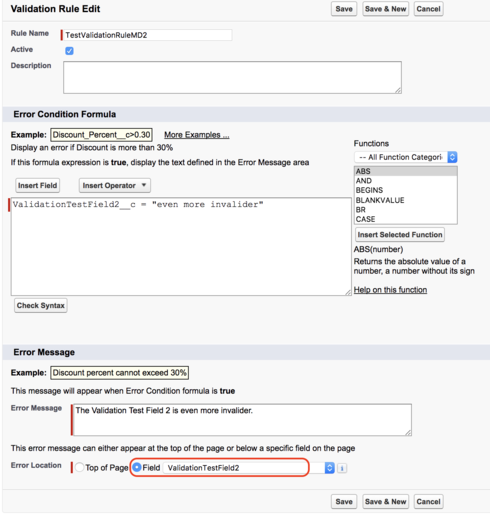
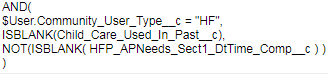
All of the validation rules are only positioned so they only trigger according to the field update that the button commits for that section. It grabs the NOW value and if there is an error it sets the field value back to blank.  Here is an example f the validation rules
Here is an example f the validation rules
In the “Save Changes in Model: HFApp” with the error out of “Show message and block UI,” is there a time out for it? Also what’s that other thing doing? Maybe I can get login access?
Yes it only times out for a few seconds. The other thing is a field update which sets the value back to blank. Since that Date/Time field is used solely for rendering purposes, if it does not get reset back to blank then the user will get locked. And yes if you have time that would be great!
Hello Pete, it’s been a while, but I wanted to check back in and see if this issue is still unresolved for you. If so, can you share a status update to bring us up to speed?
@Mark, Am also running into same issue what Pete had.We are using 11.0.3 version of skuid. We have several tabs on the page. Here is my scenario.
1) We added the button to top of the page in a button set.
2) We have several page include components in each tab. Button set created above saves the models from page include aswell.
3) If I make a change in 1 of the page include component to match the validation rule, when i press save it does not show error message and my changes are not saved,
4) I navigated to all the tabs and clicked save, but they are still not any error message.
5) Now if I make change on some fields on first tab and hit save then will show me the error message related to page include tab validation.
I checked the debug logs and every time when i clicked the save there was validation error message shown in the logs but same message is not showing on the skuid page.
Mark I was able to figure this out (workaround?). Because I was using SFDC validation rules and skuid UI conditional rendering with the same field, the rendering would not work properly. So I changed my design to include a new field (checkbox) in SFDC to get around this. Essentially, my button now includes two separate update actions. One that is used solely for SFDC validation rules, and the other which is used solely for conditional rendering (checkbox). Since making this change, everything is working as needed. I do wish we could have done it with just one SFDC field, but hey, at least it’s working! Hope this is helpful Praveen.
@Pete, Thank you for responding on it. I will try this but also update models which are part of page include from the master page save button.
I tried removing the page include and added the other models to my page and everything was working fine.
I think there could be some issue with page includes models being updated from the page containing it.
Sounds good Praveen. Good luck with your project!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.