I tried searching around but couldn’t find a solution.
Basically what I want to do is be able to style and set individual field width. 
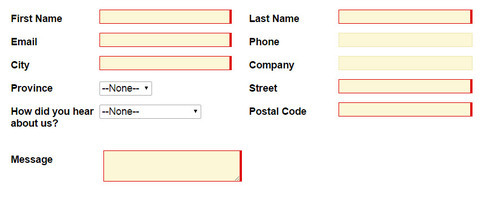
http://s8.postimg.org/syt2k3f6d/screen.jpg
So for example City, Company, Email, First & Last Name would have a width of 225px, while Message would have 100% width.
Thanks in advance,
-Chris
You can achieve the effect you are looking for by including 2 field editors on the page. One can be set with labels beside the fields, and the second editor can be set with labels above the field, which sets the field full width. This might seem to be a hack - but it is totally supported.
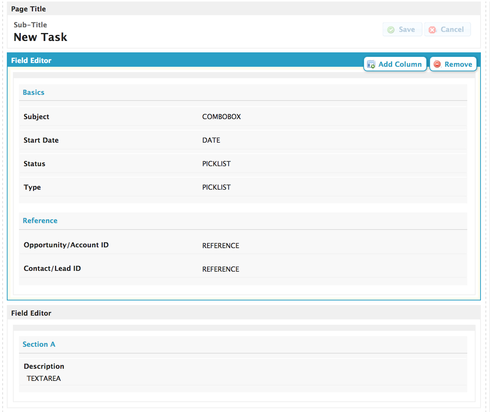
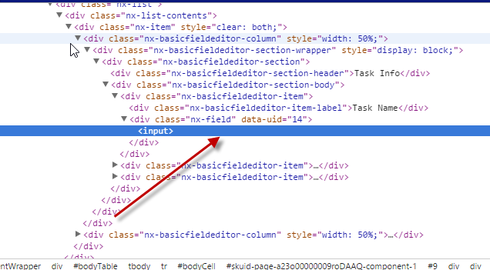
Here is what the builder looks like for a task page with this sort of arrangement.

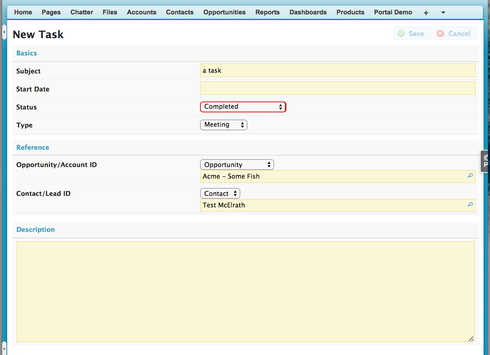
And here is what the end result would look like.

Hi Rob,
It would be awesome if there was an easy way to style forms. Set width, height, bg color, border etc. I’ve been messing around with everything in CSS but I’m stuck.
I tried to style individual fields by ID but it didn’t work:
http://pastebin.com/LnMcPxhF
Any idea what’s wrong with that CSS?
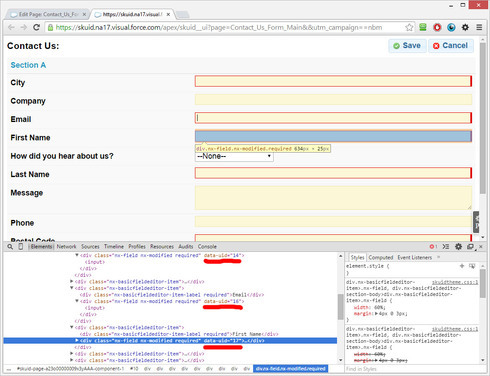
http://s10.postimg.org/e3pjo6d3d/screen.jpg
What CSS style should I be targeting to be able to modify the border and background color? I need to change it for all forms.
Also is there any good solutions you know about for form validation? (fields have grey border and turn green once data is entered correctly)
This sort of declarative theming is definitely on our roadmap. We are doing other work right now, but we’ll get to it.
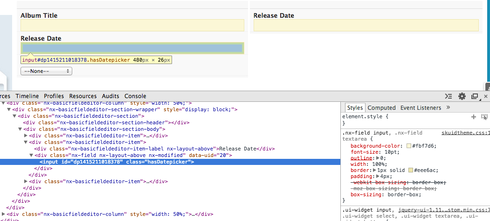
Right now you just have to get in and dig around in the browser developer tools to see what styles are at play and what declarations are being made. Good luck.

I also don’t think we have any recomendations about validation frameworks.
I’d like to know the answer to this as well. When I preview a page, the input does not have an id. It only has the data-uid in the div. How can I target that data-uid and style it specifically?

Figured it out.
div[data-uid=“14”] input{
background-color: blue;
}
We would also like to know how to conditionally set styling based on validations. I am assuming the dark side once again. Any help or pointers would be appreciated.
Basically we’d like a required field to no longer have the red border, or an email address be red until the format is correct.
Hey Pat,
The UID on the element is not guaranteed to be the same with each page rendering. For example, if you add a component to the page, reorder things or apply any conditional rendering, then the uid will likely change. Creating styles based on the uid attribute will make your pages very “brittle”.
Unfortunately, we do not yet support CSS class attributes on individual fields within the basic editor, but you could use a snippet to add your own attributes:
var field = argumentse0], value = argumentse1]; // This renders the field using the standard renderer<br>skuid.ui.fieldRenderersrfield.metadata.displaytype]yfield.mode](field, value);<br> // Now add whatever CSS classes you want to:<br>field.element.addClass( 'standard-field' );<br> // And/Or, add classes conditionally:<br>if ( field.row.My_Custom_Field__c === 'Contacted' )<br> field.element.addClass( 'contacted' );<br>else<br> field.element.addClass( 'not-contacted' );
You can then use the snippet as a custom field renderer for one or more fields, depending on your specific needs:
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

