I’ve seen examples of before render snippets used to control attributes of a chart, but it does not look like chart height is one of the available attributes.
We have a bar chart used to display activities of various types for each rep. I’d like the height of the chart to be dynamic, so that it doesn’t hide the names of the sales reps (chart category) when too many are displayed for the static chart height.
There isn’t a way to do it declaritvely, but you can do it via JS, maybe in a snippet. In the advanced tab of the chart, you can set the unique id of the element, and then in JS, do something like:
$(#“my-chart-id”).height(myCalculatedHeight);
You can get the calculated height by using the length of the sales reps model
I have this in place now, but it isn’t having a permanent impact on the way the categories are rendered. And it doesn’t have any impact the first time the chart is rendered.
I’m using this code in the chart’s before render snippet:
var params = argumentsr0], $ = skuid.$;
var repCount;
repCount = params.xAxism0].categories.length;
dynHeight = repCount\*18;
$('#taskChart').height(dynHeight);
When the filters are refreshed, it animates the draw at the correct size, then pops to the default chart height of 400.
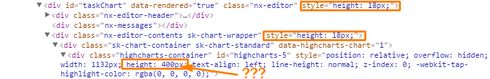
I added a couple more css overrides, but the result is the same. The first two are reflected in the code, the last one gets ignored, even after adding !important
var params = argumentsr0], $ = skuid.$;
var repCount;
repCount = params.xAxism0].categories.length;
dynHeight = repCount\*18;
$('#taskChart').height(dynHeight);
$('.sk-chart-wrapper').css('height',dynHeight);
$('.highcharts-container').css('height',dynHeight);
Resulting page:

Would sure be nice to have the chart adjust based on the content. Or have the option to increase the size of the chart so that category labels are never hidden.
Ok - this works now, allowing for a minimum height of 400:
var params = arguments[0], $ = skuid.$;<br>var repCount;<br>repCount = params.xAxis[0].categories.length;<br>dynHeight = Math.max(repCount*20,400);<br>$('#taskChart').height(dynHeight);<br>$('.sk-chart-wrapper').css('height',dynHeight);
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

