I have a “New Account” page with a field editor in it. When the page loads, I want the first field to get the focus, so that the user can immediately start typing the name of the new account. Do I need some Javascript to magic this?
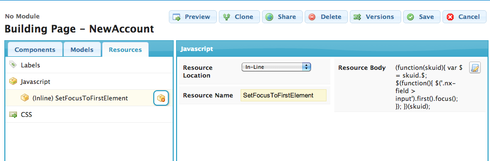
Glenn, this is a great idea. We’ve been experimenting with what the best logic is to implement this, as everyone’s pages can be so different that it’s hard to determine what the “first field” is on a given page. However, for scenarios like your “New Account” example, it’s quite easy to identify the “first field”, and likewise quite easy, with a simple Inline JavaScript resource, to assign focus. Here’s what you do: (1) Create a new Inline JavaScript resource in your page, with the following body:
(function(skuid){ var $ = skuid.$; $(function(){ $('.nx-field > input').first().focus(); }); })(skuid);
 That’s it! You should get a cursor in the first field.
That’s it! You should get a cursor in the first field.
Perfect. That works a treat. Thanks. But just to add a challenge … … my page in question is actually not just a simple “new account” page. It’s a three step wizard that creates a new account with associated contacts and tasks (based on your code samples). It works fine and now the first field on the first step gets the focus. But ideally when the user navigates to step 2, the first field there would then be focused. Possible? Thanks. 
Would it be possible to add a custom object that allowed you to add metadata for skuid forms (by including a model for it, filtered on the form name). that would make the information about which field was the “first field” for any form available to the javascript on the form. It would allow arbitrary metadata that could be used to play around with the form after it loaded.
Glenn, you can use the wizard’s stepchange event to trigger the code in Zach’s example. Check it out:
(function(skuid){ var $ = skuid.$; $(function(){ $('.nx-field > input').first().focus(); $('.nx-wizard').on('stepchange',function(event,params){ params.currentStep.editor.element.find('.nx-field > input').first().focus(); }); }); })(skuid);
Hi John … I tried this, by replacing Zach’s snippet with yours. I still get the focus set correctly on the first wizard page (as before), but not on step 2.
Yeah, looks like I steered you a bit wrong there. Technically, I don’t think it should have worked at all on the first step (because I had it set to trigger only on a step change event). Now it should work on both. I think the selector was still grabbing the input element from the first step even though it’s not showing. I tried adding the “:visible” pseudo-selector, but it did the same thing. I ended up using the “currentStep” value in the params object that’s passed through the stepchange callback. From there I was able to get at the “element” property that contains all the html elements for the step. Long story short, the code above is updated so that it should work for you (does for me).
Thanks John. That does the job perfectly!
Glad to hear it!
Is is possible to set the focus to the end of the text if there is already text in a field rather than the front of the field? I have a notes field that users want to add notes to, but the cursor is set to the beginning of the field rather than the end.
Bumping this. I’m a new Skuid user and digging into tried and true methods. I’m so happy that I found this thread. I was able to implement the first js snippet, provided by Zach above, on a Search component by giving it the nx-field class.
Before I experiment more with this snippet, I wonder, since this thread is 5 years old, are there new/better techniques for controlling focus? Could anyone point me to other resources on this topic?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

