Hi all, I am using multiple tabs in a skuid page. In one of the tabs, on change of some field, I am displaying custom validation (created on the salesforce object). After getting the error message, when I click on the next tab, few of the page title sections’ rendering conditions doesnt seem to work at all. The models are getting loaded because all the fields are displaying properly but only few page title sections are not at all getting rendered. Any suggestion would be helpful. Thanks
Prachi~
Can you give some more details? For example, what rendering conditions do you have on the page titles? Are the tabs being conditionally rendered? Are any of the conditionally rendered things dependent on the field with the validation rule? Did you fix the problem that was causing the error message before trying to navigate to the other tabs? Screenshots may be helpful as well. Also, what version of Skuid are you using?
Thanks!
Karen
HI Karen,
I have attached the screenshots below:
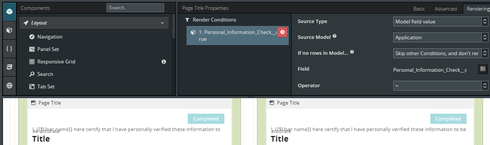
No, the tabs are not conditionally rendered. But yes, the sections(page title) that are conditionally rendered are dependent on the same object model (though not the same field that invoked the validation error) - Application model with the validation rule (as shown in the image below).
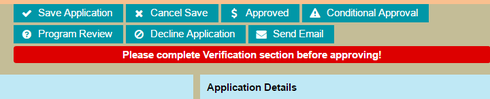
As per the screenshot attached below, once the user changes the field and save the Application model in one Tab, and then without canceling or saving the changes clicks on another tab, the above mentioned page title sections are not getting rendered.
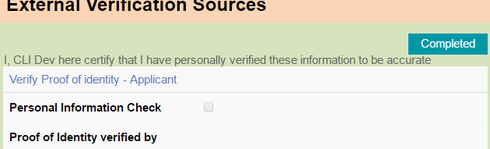
Normal scenario : -

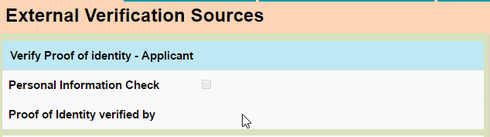
Page title with ‘Completed’ button not getting rendered after getting validation error in anothe tab:-

Skuid version - 8.8
Thanks ,
Prachi
Hi,
I noticed that the fields that I am using for rendering sections (in the second tab) , if I just add those fields to the model in the first tab where I am throwing the custom validation, the rendering and button display works. But the button actions and save functionality doesnt work. This means after I throw the custom validation error and if the user without making any changes or refreshing the page moves to another tab, the model reference is lost. Is there any way by which I can try refreshing the page after I throw a validation error in the first tab ? That might solve my problem.
Hi Prachi,
Have you tried adding an action to the second tab to requery the model? I’m not sure if that will fix your problem but it will reload the model data and might prevent your model reference from getting lost.
Thanks!
Amy
Thanks Amy !
Yes I did try out that option but I am not sure when I should requery the model. I mean is there any way by which I can requery the model whenever the user clicks on a tab? Or is there any condition check that I can do that whenever the user gets custom validation, he cannot proceed to other tabs or might need to reload the page?
You can add an action for when a tab is first shown or whenever it’s shown (whenever it’s shown sounds to me like it might be the better option for you). See http://help.skuid.com/m/components/l/102554-organize-your-content-with-the-tab-set and Step 4 for an example of that (the Tab Properties shows up when a specific tab is selected). If the tab method doesn’t work let us know.
Thanks!
Amy
Thanks Amy!! Will try this option and let you know.
HI Amy,
Using Tab properties option didnt work . I tried other option like using ‘Add on-error action’ on Save action in the first tab. This worked… The button in the second tab works now and saves the changes made in the second tab but it is displaying the saved changes only after I refresh the page and not instantaneously like how it behaves normally… So I am again stuck at this point now… Can you provide any suggestion on this or if possible can I have a call so that I can demo the exact behaviour.
Thanks
Hi Prachi,
If the button in the second tab is a “custom” button in a page title you can change it to run multiple actions. You could make the first a save action for whatever model(s) you need to save, and then for the second action have it requery the model(s). That should display the saved changes. If the button is a standard button linked with a component then you might try adding an action to the model that’s on the second tab. You could add an on-save action that queries the model(s) when it’s saved.
Thanks!
Amy
Hi Amy,
I tried out this option too but the problem remains the same. I am confused in the point that even though it is updating and saving the data, why is it not displaying the updated data and I need to refresh. Whereas, normal scenario the moment I save, it displays the updated data… But here even after querying the models after save, it is not displaying. After I refresh, it shows. Will enforcing reload/requery via script help? Also is there any way by which I can reload a particular section in skuid page instead of forcing reload of whole page?
Thanks
Hi Prachi,
Sorry this issue is being so stubborn. Would you mind granting us login access and then sending an email to support@skuid.com with the following info so we can get it sorted out:
1. The name of the Skuid page OR a link to a page that shows the issues
2. Any steps to reproduce the issue
3. The Id of the Org
If needed, here are links on how to do the above:
Grant login access: http://help.skuid.com/m/getting-started/l/182412-getting-help-how-to-grant-skuid-login-rights-to-your-org
Find the org ID: https://help.salesforce.com/apex/HTViewSolution?id=000006019&language=en_US
Thanks!
Amy
Thanks Amy!
I was also wondering whether having the same name for the models in different tabs might be causing this issue. I will try renaming the same models in all the tabs and let you know if it works.
Thanks!
Hi Amy,
Renaming the same model name in different tabs did work!! Probably using the same name for the models in all the tabs was the incorrect thing I was doing here.
Also another thing that I noticed here is, since I have the same models being used in different tabs, I need to reload each tab contents so that it displays the updated data. For this I used the ‘Whenever Shown’ feature of the Tab and added a javascript to reload the page include content using the below script :
skuid.component.getById(‘PageIncludeId’).load();
rAs ‘query the model’ was not working so I am using the scripts to refresh the page include contents]
But the issue here is even though its reloading the page include whenever selected and shows the data correctly, while showing the 'Loading… ’ message on page, the contents get shuffled in the background. Screenshot below:
Am I wrong somewhere? Or is there any other convenient way to reload page include contents ?
Thanks,
Prachi
Prachi,
I’m glad changing the model names worked! If querying the model doesn’t work then unfortunately javascript is the only way to reload a page include.
Thanks!
Amy
Prachi~
A possibly simpler alternative to using JavaScript to load Page Includes is to use Skuid’s lazy load feature. Here is how you would do so in the Page Composer:
- Click on the Tab that contains the Page Include, then the Advanced tab, and make sure that Load Lazy Page Include components in this Tab when it is selected is checked
- Click on the Page Include component within the tab and make sure that Lazy Load is checked
- Remove Tab Shown actions that trigger snippets which cause the Page Include the render (or anything else that causes it to render)
Thanks!
Karen
Hi Karen,
Thanks!
I followed the steps you suggested above. But I do not see the page reloading, I mean my requirement is that if the user updates and saves a field in one tab and navigates to another tab, he must be able to view the updated data. So the page include must reload every time user selects a tab. But here I do not see the updated value after selecting the tabs.
Please let me know if I am missing something.
Thanks.
Karen,
Another update - Here I also tried reloading the entire page using javascript on ‘Whenever Shown’ of Tab action, but it goes on reloading the page like infinite loop.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

