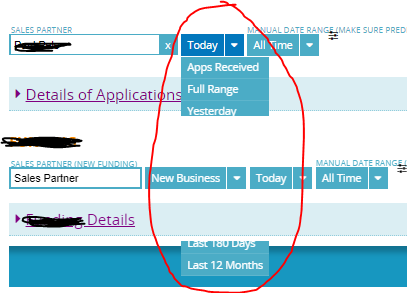
I have a skuid header with a search component. When you start typing the name of the contact you are searching for a dropdown shows you suggestions. However, if I am displaying a page include when I do the search, the search box does not overlay the page include. So I end up getting just one suggestion instead of all 8 which makes it impossible to select the correct option which is option 4 in this case.
Raymond,
I’m having problems reproducing this problem; I’ve put a search component in a header and its results show over a page include with no problem on 9.5.5. Sorry to ask an obvious question, but do you have any custom CSS on your page? Could you give a few more details about your page setup or share some screenshots of it?
Thanks!
Hi Amy, I do have CSS on the page, so I cloned it and removed the CSS. Same issue. I then remembered that I have CSS in my theme so I changed to one of the default themes and it still didn’t fix it. Some of my include pages have semi-transparent backgrounds. I can see the search suggestions behind them through the semi-transparent backgrounds. I tried removing transparencies thinking that may be causing it, but it isn’t. Anything I load in a page include is layered over top of the search suggestions.
Ok, I have figured the issue… (I think).
My search component is in a header. The header was not “Sticky”. I changed the header to Sticky and it did not help. Then I dragged my search component out of the header and into the page itself. This fixed the problem (except that I want it in the header). Realizing it was a header issue I decided to focus on that. I dragged the search component back into the header not expecting anything. Suddenly it was working. I played around with it a little bit more and I am fairly certain that this issue is:
Search component in a header that is not sticky does not render suggestions over an inline frame. It seems that when you switch to Sticky, you need to remove the search component and add it back it to fix the issue.
Raymond,
Thanks, got it! I also see a search component in a header returning results underneath a page include when the header isn’t sticky. I’ve notified our developers of this issue and we’ll let you know when it’s fixed in a future release. A temporary workaround (if you don’t want the header to be sticky) is to add a z-index CSS property of -1 to the page include by giving the page include a specific CSS class such as pageInclude and then adding a CSS resource similar to
.pageInclude { z-index: -1;<br>}
Great. Thanks for the workaround …
I edited this to z-index: 0; as I have a semi-transparent background on the parent page and z index of -1 put the include behind that. Index of 0 seems to work fine. Thanks.
Any word on when this might be resolved? This is happening for me with navigation dropdowns as well as the search component.
Matt,
Thank you for your patience! Skuid has fixed this issue in at least the Brooklyn (10.0.6) release which is available on the Skuid Releases page. I’m not sure when exactly this issue was fixed (maybe in Brooklyn Q2), but I can clearly see this working as it should in 10.0.6.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade. Please let us know if you continue to encounter any problems with this issue after upgrading.
Thanks!
Hi Amy I was on 10.0.4 and was experiencing issues with this , and just updated to 10.0.23 and still having the same issue.
Even trying the above workaround did not work for me
Any suggestion?
Thx
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

