I am using a search component in a new area of my customer community, but I’ve got some issues that I need to resolve before I can release it.
My customer profile has access to all the records in this case (a Quotes custom object) but I want to restrict the quotes they can see using a field called Agent_Shared__c = TRUE and not display to them the FALSE ones.
For testing, I build a model and placed a table on my page with the same condition (Agent_Shared__c = TRUE.) Logged in as a community users, I correctly see 3 records.
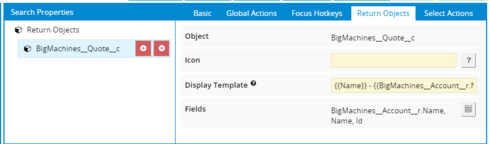
My search component is setup to query this one Quotes object, and return the Name of the quote, ID and related Account.Name.
I get the ID so that my select action just redirects to the /{{Id}} page.
To accomplish the condition on the Search for Agent_Shared__c = TRUE, I added it to the xml, like this:
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
_ _
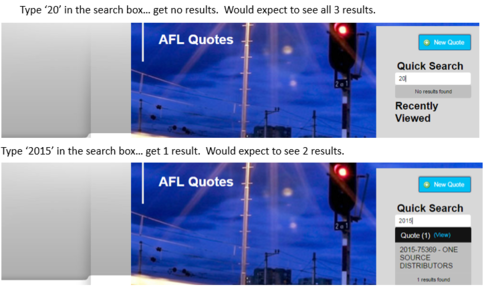
Issue 1: The results list doesn’t return the expected results:
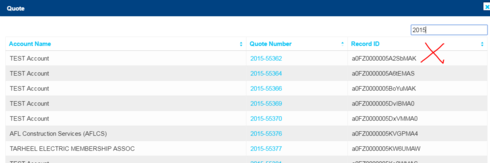
Issue 2:
When clicking the “View”, the pop up shows ALL the quotes and doesn’t respect the Share_Agent__c = TRUE condition at all. And, the table has the ugly ID in it, which I don’t want my customers to see.
Can these issues be fixed, or should I bail on the search component in my community for now??
Chanrda

