We’re using a queue and a detail page include inside a responsive grid. The queue does not have a scrollbar. Documentation on the queue component refers to the panel set, but doesn’t reference use in responsive grid
The queue is really long and fixing this is a big request from my users.
How do I do this? Use a snippet? Or am I missing something about the responsive grid?
Page 1 / 1
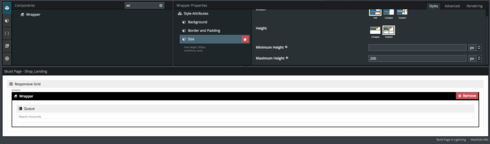
If you put the queue inside a wrapper with a fixed height you get a scrollable queue.
If you now want to have the queue-header always visible give the .nx-queue-header of your queue the css attribute _position: fixed;
 _
_
Thanks so much! It works for us, and the users are thrilled! I appreciate your help!!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

