This is on 10.0.21, using Chrome 65.0.3325.181
Thank you for the short video that shows the issue. I will investigate in this!
BUMP!
bump
Matt, sorry that it got quiet here! I could reproduce the issue from time to time only. There is a specific detail which seems to cause it: If you are in the pop-up and scroll only up and down, it scrolls as expected. But if you start scrolling with just a tiny move to the left or right (what starts scrolling the main page, what is basically ok and hardly visible) and then go ahead scrolling up and down, the scrolling still happens in the main page. I tested this in Chrome and Firefox and it does happen in Chrome but not in Firefox. I’m afraid that this is more related to the horizontal scrolling option in Chrome.
Our iPad users are consistently having issues with scrolling behind the popup, even if they begin the scrolling action from within the popup.
I understand that this is not a good experience. I will let you know if I could find something that we can do about it.
We did further testing on ipads (please find the details below) and found out that this is hard to reproduce if you scroll with only one finger, but it happens easily if you scroll with two fingers. Can you confirm that?
Specs:
iPad, version 11.3.1
iPad Pro, version 10.3.3
Hi Matt, is the information above helpful for you and the users? Please let me know if there are questions left.
Luzie,
Unfortunately, we’ve reproduced this consistently when scrolling with one finger or two. It does appear to be somewhat worse with two fingers.
What options are available to us?
Hi Matt, I reached out to you via e-mail 
This is happening for us, noticeable on one particular page that was having other issues. It occurs on a laptop when scrolled with the mouse wheel but not when the dragging the scrollbar. I was thinking the behavior is cooked into the browser. Did you find something, Luzie?
Thank you for the feedback Mike!
Which browser did you use?
Here is a summary of my findings (Skuid version 11.1.13):
If you are in a pop-up and scroll only up and down, it scrolls as expected. But if you start scrolling with just a tiny move to the left or right (what starts scrolling the main page, what is basically ok and hardly visible) and then go ahead scrolling up and down, the scrolling still happens in the main page. I tested this in Chrome and Firefox and it does happen in Chrome but not in Firefox. I’m afraid that this is more related to the horizontal scrolling option in Chrome.
We did further testing on ipads and found out that this is hard to reproduce if you scroll with only one finger, but it happens easily if you scroll with two fingers. However, Matt wrote that this is constantly an issue.
Sorry, I should have picked that up from the previous dialog. Chrome / Version 66.0.3359.139 (Official Build) (64-bit)
We don’t generally use Firefox or IE, but I see the same behavior there (Firefox ESR 52.8.0 (32-bit), IE 11.371.16299)
When scrolling the popup with the wheel, the page behind does not scroll until the popup reaches the bottom. Reversing direction, the popup scrolls up until the top, then the page behind starts scrolling upward again.
There is a scrollbar on both the popup and the page behind. The scrollbar on the page behind is active while the popup is displayed, so the popup is not a completely modal dialog (as I understand modality).
No worries! Regarding the experience that you described:
When scrolling the popup with the wheel, the page behind does not scroll until the popup reaches the bottom. Reversing direction, the popup scrolls up until the top, then the page behind starts scrolling upward again.
As far as I know, this is considered as regular browser behaviour. When scrolling inside the content of the popup, the popup content will continue to scroll until it reaches a point where it cannot scroll anymore, at which the browser will then scroll the next available scrollable piece of content, which is the page. However, Matt faces a slightly different issue. The background page is scrolled although you haven’t reached the top or bottom yet. It’s well demonstrated in the video that he posted. Do you see the same issue on your page?
I think we are seeing the same thing. It is a little difficult to see in the video, but I think when the popup fails to scroll, the cursor is on the window header. The header has the text Schedule Appointment and the X window control. The color theme does not show the header clearly as distinct from the popup content.
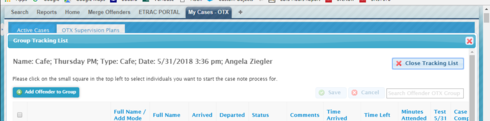
In my screen, below, the header, with the text Group Tracking List, is more obvious. If I place the cursor in the header, only the page behind scrolls. The popup does not scroll unless the cursor is inside the window body.

I wonder if Matt would concur that his scrolling matches what you have described as regular browser behavior, and that the supposed anomaly occurs only when the cursor is in the popup’s window header.
Thanks for checking Mike. Since the title bar is not scrollable, it bubbles through to the next scrollable element at that specific mouse location. I’m afraid that his is expected behaviour. However, Matt experience that even if the mouse is in the center of the pop-up content, it’s still the background which is scrolling and not the pop-up content. He reported that this happens on touch screens and also using a mouse with scroll-wheel.
Matt, regarding the mouse-wheel, I wonder what happens if you click into the pop-up content before scrolling again. Because if you place the mouse on the title bar and start scrolling and then move the mouse into the pop-up without clicking into it, the scrolling could still affect the background page.
Regarding the behaviour on the touch-screen, I reached out to you via e-mail. Would be helpful for the investigation if we could get access to a page where we can test the scrolling with one and with two fingers.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

