Hello All,
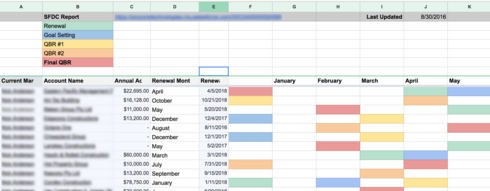
I am attempting to convert a Google sheet into a skuid page for purposes of maintaining up-to-date and dynamic data. The page is used to visualize upcoming notable customer calls that should take place that month. Please see the image below to see what I mean.
For example, each row is a customer and each column is a month. Based off of their contract renewal date there are a few key dates which are then highlighted in the month they occur.

Is there a way to achieve this same functionality with skuid components?


