Has anyone been able to save table filters to a record and then set filters with said data on load? Looking for this capability.
Hey Peter,
We’re using a snippet to retrieve values from a row, apply those values to filter conditions in a 2nd model, and then run a query on the 2nd model - is that kind of what you mean?
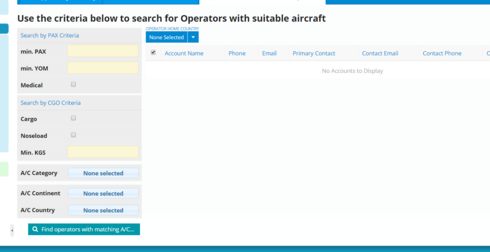
It looks like this:

The column on the left acts as the ‘table filters’ but is really just a new row in a separate model which never actually gets saved to the database. The button pulls values from that model once the user has entered something in a field. You could either use actions or a snippet to retrieve the values and stick them into condiitions for the model on the right.
I know Rob did a tutorial on this kind of thing a while back but I went searching and couldn’t find it.
Let me know if that helps.
This is very close. The only piece I need to add is to save the filter settings on the left to a record for future retrieval. Seems like your code would only need a slight modification to do that. Would you mind sharing the snippet? Or I can I try to find Rob’s tutorial.
Thanks Greg!
No problem, here you go. It’s quite a big and repetitive snippet as there are almost 10 conditions on the model being queried, so I’ve trimmed it down to the basic principles:
var $ = skuid.$,
//get the models from the page
search = skuid.model.getModel(‘SearchCriteria’);
operatorsModel = skuid.model.getModel(‘SearchOperators’);
$.blockUI({ message: ‘Searching for Operators with aircraft that match your criteria…’,timeout: 4000});
//get the first row which contains the criteria which we will use to set model conditions
var criteria = search.getFirstRow();
//get the values of fields in that first row
var paxCount = search.getFieldValue(criteria,‘PAX__c’);
if (paxCount === “”) { //this statement checks to see whether the text field
paxCount = null; //is returning an empty string, and if so, set it to null
}
console.log("PAX Count is " + paxCount);
var cargo = search.getFieldValue(criteria,‘Cargo__c’);
console.log("Cargo is " + cargo);
var yearOM = search.getFieldValue(criteria,‘YOM__c’);
if (yearOM === “”) {
yearOM = null;
}
console.log("YOM is " + yearOM);
//set the conditions on the Operators Model, from the values contained by search criteria //minimum pax condition
var minPAX = operatorsModel.getConditionByName(‘minPAX’,true);
if (paxCount !== null || undefined) {
operatorsModel.setCondition(minPAX,paxCount);
console.log(“Activated minPAX”);
} else {
operatorsModel.deactivateCondition(minPAX);
console.log(“Deactivated minPAX”);
}
//Cargo true or false condition
var CGO = operatorsModel.getConditionByName(‘CGO’,true);
if (cargo === true) {
operatorsModel.activateCondition(CGO);
console.log(“Activated CGO”);
} else {
operatorsModel.deactivateCondition(CGO);
console.log(“Deactivated CGO”);
}
operatorsModel.updateData();
Hope that helps!
I do believe Greg’s model will work. You will just need to create a new object that has fields for all the filter items, and then allow the user to save thier filter options (and retrieve saved selections). A little more complicated than what Greg has included, but very feasible.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

