Is this intended functionality?
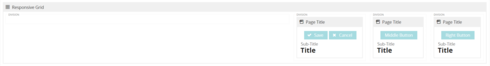
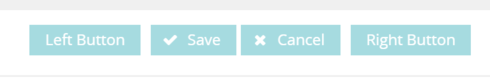
I put the save/cancel in the middle in the page builder like so:

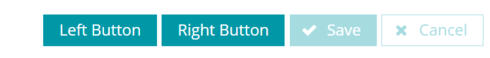
And when it renders on the page the save/cancel is forced to the right side. Like so:

reproduced in the page below.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Account" doclone="" processonclient="false">
<fields>
<field id="Name"></field>
<field id="Id"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-2LAp5k-119">
<maintitle>
<template>{{Name}}</template>
</maintitle>
<subtitle>
<template>{{Model.label}}</template>
</subtitle>
<actions>
<action type="multi" label="Left Button"></action>
<action type="savecancel" label="New Button">
<models></models>
</action>
<action type="multi" label="Right Button"></action>
</actions>
</pagetitle>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-2LB10Y-108" mode="read">
<columns>
<column width="50%">
<sections>
<section title="Section A" collapsible="no" showheader="false">
<fields>
<field id="Id" valuehalign="" type=""></field>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="Section B" collapsible="no" showheader="false">
<fields>
<field id="Name" valuehalign="" type=""></field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels></labels>
<javascript></javascript>
<css></css>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>