Upgraded sandbox to Superbank 6.8 this morning, after watching the kickin' announcement video. (And just upgraded to 6.8.1 a bit ago)
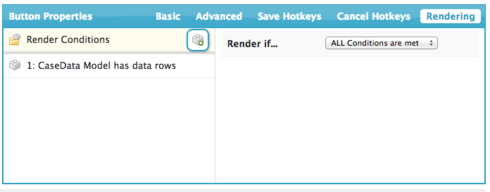
I have a page which has a conditionally rendered save/cancel button. The condition is Model with unsaved changes :

The save/cancel will now not show up when I modify fields in the model. If I remove the condition, they do the grayed-out-inactive to enabled/active thing.
I could swear I this was working fine for me yesterday, but I made a lot of changes... SO, I made a super simple new page with 1 model and 2 fields, as below XML.
This test page does the same thing. Given the simple test, I don't see what I could be doing wrong.
Thanks.
XML:
```
{{CaseNumber}} {{Model.label}}
<p>
</p><p>
</p>