Hi All,
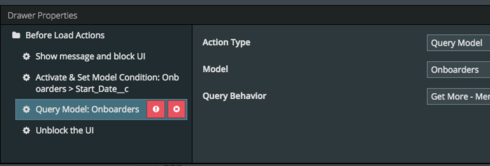
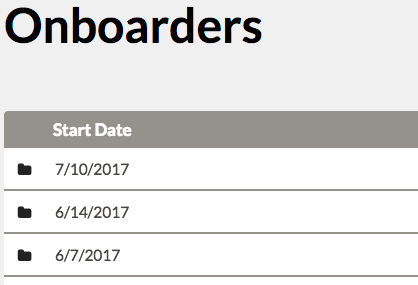
To provide some context to my issue I am currently using an aggregate model to group object records (Onboarders) by start date. Each row is aggregated by the onboarders start date and each drawer opens up to show the onboarders who have that start date. See pic below. When each drawer is opened a series of Before Load Actions run to query a separate non-aggregate model to show the appropriate onboarders (matching start dates).
This currently works well but my overall objective is to get all the drawers to open on page load.
I am currently working with a snippet that opens all the drawers upon button click (to see if I can get that to work first).
The snippet currently works to open all drawers but only successfully queries the first drawers results and the rest open empty. The snippet is the following:
skuid.$(‘#sk-32pRqx-807’).find(‘table:first > tbody’).children(‘.nx-item’).not(‘.nx-item-has-drawer’).find(‘.sk-icon-component-pack:visible’).click();
My understanding is it is simulating clicking each of the drawer actions. Can anyone help me understand why the drawers are not properly handing the Load Before Actions anymore? Or how to adjust the snippet to correctly open drawers and load the data in each drawer correctly.
Bonus points if you can also help me to create a snippet that will run the drawer-opening snippet on page load. Thanks!