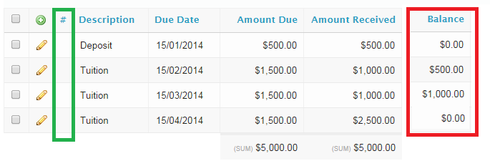
I have a custom object that tracks Tuition Payments. Sometimes, a student could be behind on several payments and thus the “Amount Due” would not match the “Amount Received” for that month. How would I go about creating a dynamic “Running Balance” field like the screenshot below?
I’m thinking the only way this would work is if I were able to dynamically auto-number and index the rows in the Payment Table. And then assign the “Running Balance” field to be a formula that calculates a new Balance (based on the Balance of the rows that proceeded it).
However, I’ve hit a brick wall and am not sure how I’d actually implement this, or if my train of thought is correct.
Any guidance would be greatly appreciated.
This can be done with a pretty simple field renderer check out some of the documentation on that but the idea is something like this:
1) Drag a random number field into the table
2) Set the field renderer as custom
3) create a javascript snippet like so…
var field = argumentsn0], value = argumentsn1],<br> $ = skuid.$;<br>var row = field.row;<br>var amountDue = row.Amount_Due__c;<br>var amountReceived = row.Amount_Received__c;<br>value = (amountDue - amountReceived);<br>skuid.ui.fieldRenderersefield.metadata.displaytype]pfield.mode](field,value);
You can create a Row Auto-Number by adding a Template Field into the Table, and using {{index}} as the Template Body.
The Running Balance will need to be done with a Custom Field Renderer, which requires JavaScript, where you could look at the current row, get its position within the Model’s data, and using this information, go find the previous row and grab field values off of it and calculates the running balance as of that point. See the tutorial on Custom Field Renderer snippets.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

