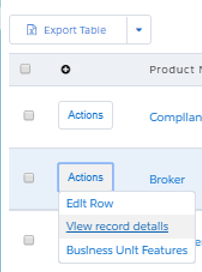
I’m working on a solution to replace the rowAction Icons with a picklist that performs the same actions (see screenshot).
I have an inline javascript that invokes on a click event in a template field, traverses the DOM, grabs the array of rowActions, builds the html and appends the items into the template as a picklist. When any of the picklist items are clicked there is a second inline resource that’s listening for the class assignment for the list item and traverses the DOM again to click the row-action. The goal is to create a universal resource that I can plug in to any table to provide a more elegant navigation structure across many pages.
Using inline javascript and a template field is hitting a few snags, such as when a page include is refreshed the new page components are loaded out of sequence and the javascript doesn’t invoke. I believe the better approach would be to setup a UI only field with a custom renderer where the script would build the picklist on the field rendering. I’m not sure what I’m missing, but can’t seem to find a way to reference attributes off of parent element within the triggering field. Here’s the original script and any insight into how this could work as a custom field renderer snippet would be helpful.
(function(skuid){
var $ = skuid.$;
$(function actionRenderer(){
$(document.body).on(‘click’, ‘.actionList’ ,function(){
var isClicked = $(this).data(‘clicked’);
var act = $(this).parent().parent().parent().parent().parent();
wraphtml = document.createElement('div');
wraphtml.setAttribute("class","dropdown-content");
skuid.$.each($(act).children()d1].childNodes)0].childNodes,function(){
titl = this.title;
cls = this.childNodes 0].classListi1];
selecthtml = document.createElement('a');
selecthtml.setAttribute("class","action"+cls+" rowActionSelect");
selecthtml.append(titl);
wraphtml.append(selecthtml);
});
event.target.parentNode.append(wraphtml);
event.target.parentNode.setAttribute("class","dropdown clicked");
});
});
})(skuid);

