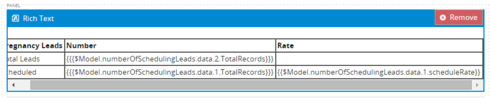
This richtext component:
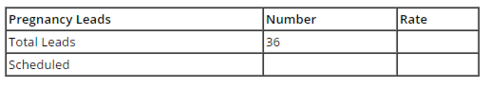
Renders like this in runtime:
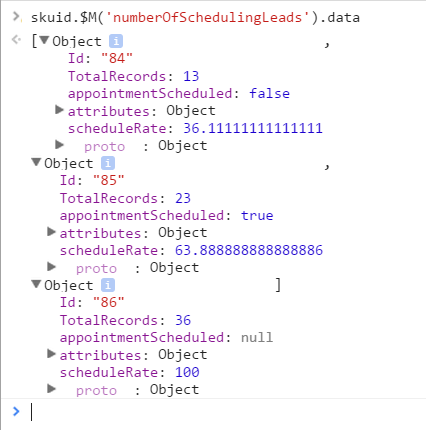
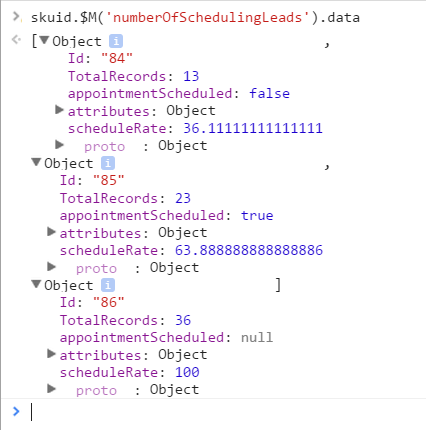
Even though the model has this data:
What’s going on here?
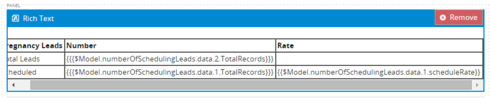
This richtext component:
Renders like this in runtime:
Even though the model has this data:
What’s going on here?
Since I’m using global merge syntax, I don’t have the richtext component tied to a model (not that it should matter).
Update on this:
The merge syntax is being processed for some models and some rows, but not all. I’ve got a LOT of models, each of them designed to capture one or two points of data, and I’m using global merge syntax to drop those values into an html template in a richtext component.
There is no data in the models on pageload, but after an action is initiated all the models are quried. I’m subsequently re-rendering the richtext component after the queries with skuid.$C(‘MyComponentId’).render(), just in case.
All the data is in the models, but not all the merge syntax is returning data. It seems that in runtime some of the merges are selectively processed, not others. Doesn’t seem to be a pattern that I can figure out.
As mentioned in this related thread, if I test the merge sytnax strings with skuid.utils.merge() in the console, they work!
Matt, just following up here. Like I said in my reply to your related post (https://community.skuid.com/t/merge-syntax-not-working-in-runtime-but-works-in-console-with-skuid-utils-merge), we’ve done a lot of work on our merge syntax since you posted this issue, so this approach might work now. It sounds like you might have ended up going with a JS workaround.
I am miffed on why the merges on some of those rows wouldn’t have been working…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.