I have a rich text component and used "Insert Field to merge
Phone number associated with {{Connected_Member_DNA__r.Organization__r.Name}}
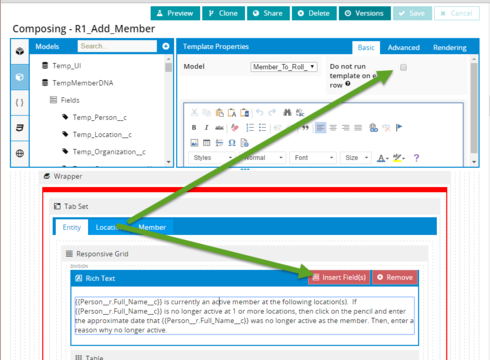
I have selected the field in the model and checked “Do not run template on each row”, then the merge does not happen. If I uncheck the “Do not run template on each row”, then it does merge but shows multiple times.
I don’t think the rich text component has a row context, so it either has to show all rows that match or none. You could try syntax that designates a row like:
{{$Model.MYMODEL.data.0.Name}}
It actually does. See here. I think there is a bug.
Interesting… It would seem to me that the component wouldn’t know which row you wanted to display. Say you have 10 rows in your model, which value should display in the merge? The value from row 3 or row 7 or row 9??? It would have to default to assume row 0 , or merge in the field value for each row which would make it repeat. In this case it looks like there is not a default to row zero so when you deselect run on each row, it doesn’t know what row to display so it displays none. The work around would be to base the rich text component on a Model that only allows 1 max rows or that is conditioned to only display one row.
Hi, Bill,
Do you have more than one row in your model? You’re right, the Rich Text component does have a model context. Like the Template component, the Rich Text component should iterate over all rows in the model if you uncheck “Do not run template on each row”. Sometimes this can be a little strange if you have more than one row in the model, but like Raymond pointed out, it would be hard to know which row to reference. So if you have more than one row in the model and only want to show info on the first row, the way to go would be to check “Do not run template on each row” and then use {{$Model.MYMODEL.data.0.Name}} . Does this help?
Emily
I got it. thanks.
Thanks for the update, Bill. Glad you figured it out!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

