I have a situation in mobile page builder. I have a skuid button to run multiple action. First action is to run javascript snippet validation rule for character limit check, required field check and check for valid email. When limit exceeds or required field empty or invalid email, javascript returns false and on-error action for the first action is block UI and show error message, but it still fires next action.
Is there any way to stop firing next action in mobile page builder, if a rule returns false.
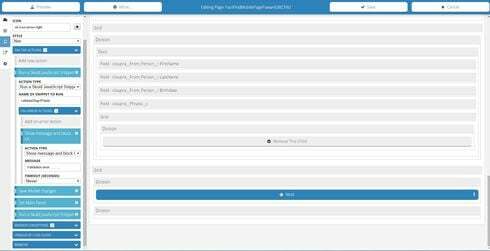
Multiple actions on button:
Javascript snippet ‘validStep1Fields’:
//Define boolean variables
var limitExceeded = false; var empty = false; var validEmail = true; //Validate Email format with Regex var validateEmail = function(email) { var re = /^((/^\<\>()t]\.,;:s@""]+(.]^\<\>()t]\.,;:s@""]+)\*)|("".+""))@(()@0-9]{1,3}.,0-9]{1,3}.,0-9]{1,3}.,0-9]{1,3}])|(()a-zA-Z-0-9]+.)++a-zA-Z]{2,}))$/; return re.test(email); }; var mergedRegisteredFields = $.extend({}, clientModel.registeredFields, pmComtactModel.registeredFields, ndContactModel.registeredFields, childContactModel.registeredFields); $.each(mergedRegisteredFields, function(i,f) { var dt = f.metadata.displaytype; var el ; if(dt == 'TEXTAEA') { el = 'textarea' ; } else if(dt == 'CURRENCY' || dt == 'TEXT' || dt == 'STRING' || dt == 'EMAIL'){ el = 'input'; } var temp = f.element.find(el); //console.log(temp); var fieldValue = temp.val(); console.log(fieldValue); //temp.removeClass('sff-required-field-border'); var limit; if(f.metadata.length) limit = (dt == 'TEXTAREA'? 501 : f.metadata.length); if(fieldValue && fieldValue.length \> limit) { limitExceeded = true; temp.addClass('sff-required-field-border'); } if (f.required) { //console.log(f); empty = /^s\*$/.test(temp.val()); if(!fieldValue || empty) { empty = true; temp.addClass('sff-required-field-border'); } } if(fieldValue && dt == 'EMAIL' && !validateEmail(fieldValue)) { validEmail = false; temp.addClass('sff-required-field-border'); } }); if(limitExceeded || empty || !validEmail){ return false; } else{ return true; }

