Hello all -
Having an issue with one of our pages right now. We have a thing called “New Issues and New Ideas”, where employees can offer ideas to help make things more efficient around the company, or to let us know when there is a problem. We have a wizard set up to make creating new issues and ideas very easy, but we’ve hit a little snag - going from step 1 to step 2 is no problem, but when the user wants to change something from step 1 and they go back to the previous step, they might lose anything they had already written during step 2 - plus, the finish button will not enable anymore. I wasn’t the one that put this page together initially, and I’m still pretty new to Skuid, but I think this could easily be solved using the right actions - I’m just not sure which actions to use.
Is there a way to retain information typed in by the user between steps if it isn’t saved?
Hi Lucas. There are quite a few possible approaches to building a page like yours, so to answer your question we’d need some details about the way your page is built. Are you able to look in the page builder and describe in more detail (or capture some screenshots) what the wizard’s buttons have set up for their actions? For example, which actions happen when a user clicks the Previous Step button to backtrack from step 2 to step 1?
Do your users consistently lose step 2’s data when navigating back to step 1? The finish button probably has some enable conditions set up on it that aren’t being met after the user backtracks. It could be set to only enable when all of the required model fields have been filled in.
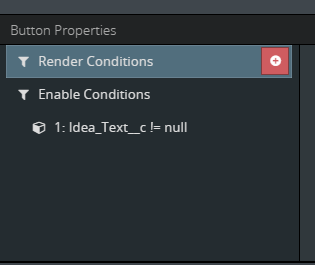
I was looking more into this today, and it looks like I may be looking in the wrong place - when the user inputs any text into the text box, it dynamically stores it into the row with the name of Idea_Text__c. The finish button is set to enable when Idea_Text__c is not equal to null. I discovered that, even clicking the previous step button, the row info was saved, albeit temporarily, and then cleared when they click the next step button. I input text, and again the row updated, but for some reason the enable condition didn’t trigger this time. It’s almost as if the button fails to refresh.
BUT, I almost forgot - we do still want any data the user entered before they click the previous step button to still be in the text box when they click next. Below are some screenshots of the button actions.
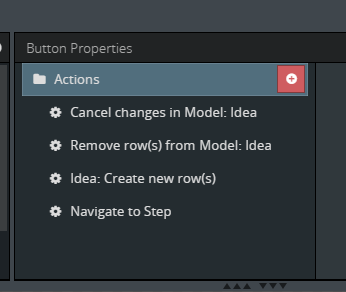
Next button:
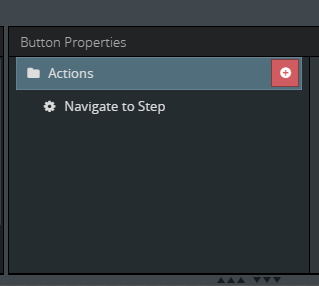
Previous button:
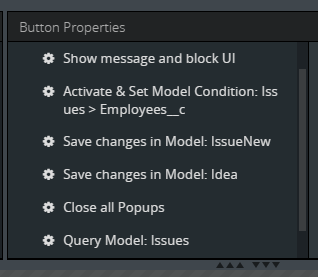
Finish button & condition:
The finish button also includes one more action, to unblock the UI.

My guess is that for some reason, when you go back, then go forward again, it fails to trigger the render.
Thank you for sharing these screenshots. They’re very helpful. In your first shot, it looks like the Next button is canceling model changes and removing rows from the Idea model. If those are the actions performed every time the user transitions from step 1 to step 2, I’d suspect that that’s the source of the problem. Do you have an idea why the model would be emptied between steps 1 and 2? Or is this not the action sequence for that?
I’m not entirely certain - it might have been to be sure no extra data is saved, but I don’t really know the logic behind the choices the original designer made. I had thought those actions might be the problem, but I haven’t tried removing them yet for fear of just breaking everything. I will give that a try now.
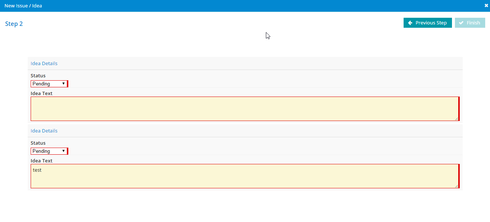
I see why they did that now - it looks like when they went to the next step, it created another box:
Instead of keeping the same box
That’s probably happening because of the third action in that first list - “Idea: Create new row(s).”
Are all the wizard’s steps meant to collect info about one new idea, or is it collecting multiple ideas? If the whole process is centered around just collection one idea, it sounds like that create row action is already happening once before the user clicks the Next Step button.
Typically, it’s one issue AND one new idea, or just one issue, or just one idea - the problem is in part because the original designer made it so ideas are children of issues, so you have to have an issue to have an idea.
I was talking to my colleague about this, and we’re considering just putting everything on the first page of the wizard and having the idea only render if they say they want to create just an idea or an issue/idea combination. That might solve a lot of our issues.
Sure, conditional rendering could be a good alternative, especially if there aren’t an exorbitant number of fields for the user to fill out. Let us know if you run into snags with that approach!
Will do. Thank you for your guidance - I think we would have figured this out on our own eventually, but this definitely made it faster.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

