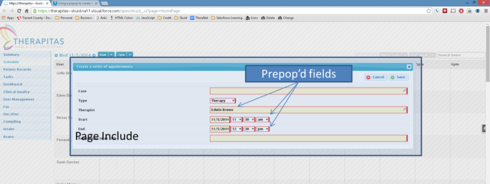
On a Calendar Page with event source protoAppt, the event behavior opens a popup with a page include. The first time that I create an event on the event source, it pushes the values correctly to the page include. The next time that an event is created, however, it continues to populate with the values from the first time. What can I do about this?
This issue was addressed in this post:
https://community.skuid.com/t/using-a-popup-to-create-new-records-need-to-reset-model-to-empty-on-each-popup
Unfortunately, I couldn’t figure out how to make it work with the above post. Is there something else I could try? Is there something unique about calendars?
Check out the last 2 posts in this thread: https://community.skuid.com/t/save-model-using-snippet
@Moshe - that post makes sense.
I’m still having a little trouble figuring out where to put it. Since I’m running a page include in a pop up, how can I update the underlying page (not the page include)?
Does that make sense?
I don’t get your exact situation but you can do that trick that Zach mention in that post, where you set doQuery = false and then model.updateData(). You can set up an action to call this snippet which will run every time the popup is opened or something like that. For the record it is possible to access the data of the page include through javascript as well, so it’s also possible for you to call a snippet in the page include to update the outer pages models. Give me some more details if you still don’t get it.
I think that it may be easy to just show with a video: http://youtu.be/zxMNlWTv4nA?hd=1
Ideally, I would put some sort of action on closing the popup that would
1. Clear out the first row from the parent page model (protoAppt)
2. Requery the parent page
Another BAM! Check out the post I made for Clear PopUp After Save. Same premise can be used for you.
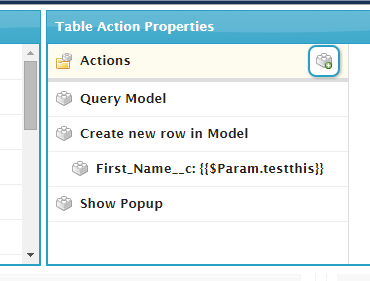
Your page in the include page will still use everything that you pass to it through the Query String. You’ll just have to make those 3 buttons on the initial popup do a little more. ie. Clicking on recurrence will the same as what I have in the post where model has 0 rows and will not create a row by default. The action framework “Create A Row” is done AFTER “Query Model” thereby clearing any previous row.
You may have to use merging of {{$Param.QueryStringDataHere}} to get the data into the fields using default the data to the query string values. Works in popup for me in regular popup. Not sure if it works using page include in popup via query string of page include.
No javascript and elegant as hell!
var You = daMan
It worked then?
Indeed
SWEET!
You guys are a good laugh on a Friday… Thanks for sharing!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

