I have created a global Reset Action which deactivate the all model conditions and clear the search box using JavaScript Snippet. It works fine if the user is in the session.
But when user logs out from the portal and log in back it remembers the last applied filters which was already reset using the Reset Action.
I guess the Reset Action is only deactivating the condition it is not toggling the values to the cache to forget the details of removed filters.
Please suggest me what to do in this scenario.
Page 1 / 1
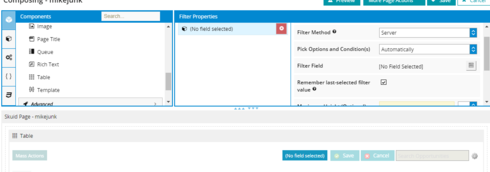
My first thought is to set the filters to not remember the last value. This is a filter setting in the page composer.
The second thought is a question or two: What is the page setting for Personalization Mode? And, in your deactivateCondition() functions do you include TRUE for the optional argument affectPersonalization?


deactivateCondition(condition, affectPersonalization)
Deactivates the given skuid.model.Condition() so that it will not be applied to future queries on this model.
Arguments:
- condition (skuid.model.Condition) – The condition to deactivate
- affectPersonalization (boolean) – Optional. If true, and if the condition has a name, then the Skuid Personalization Framework will store the value of this condition indefinitely (if the Page’s Personalization Mode is set to Server-side) or for the duration of the browser session (if the Page’s Personalization Mode is Client-side) so that the condition’s current value will be pulled from the stored value for the running user the next time that the page is loaded.
Thanks! Mike Dwyer
It was really very helpful information.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

