I have button that runs actions that show a pop up, uses as an include page to add a record and then requery the original table. The query does not work. I must have an action wrong. See video.
https://docs.google.com/file/d/0B409lhd9sYDcUUFXUW9kaGpjeDA/edit?pli=1
Have tried moving the Query action to before the Unblock UI action?
Thanks Irvin.
That also did not work.
The action sequence is not waiting for you to complete the action in the popup before going on to the next step in the sequence. It says “I opened the popup, ok what’s next…” and goes on to the requery - before the user has created the new data in the popup.
We encourage folks to do the requery as part of an action sequence connected to the save action in the popup. This is complicated in your case because you want to use a page include to capture the information. I suspect this is because you want to use that page in a number of places. I think the solution is going to be more highly customized than can be handled by the Action Framework declaratively.
One solution might be to have the Save button on the page include execute a snippett. This snippet would not be in the include page definition, but rather in the parent page. This would allow the snippet to be different in the various parent pages where the page include is called. When an include is called, all it’s code is sucked into the primary page, and it runs as a part of the parent page. I believe this means that snippets in the parent page can be called. This snippett could do the save and requery actions.
Good luck!
This is good information to know. Thanks!
Yes. You are correct. I do want to reuse pages and do quite often. I would think “include” pages would be a more efficient from a maintenance perspective. Once you start talking snipetts I am lost. Does anyone have an example of how this would work with the actual code? Maybe a video?
There is one more simple way to do this.
This assumes your parent models all have the same name across the pages where you have the new record popup - with a page include.
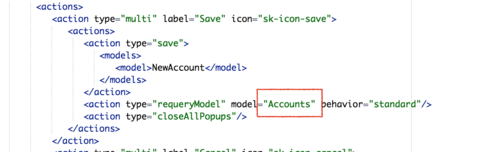
In that included page on the save button action sequence add a “query model” action. Choose any model - it doesn’t matter.
(Usually the full sequence is Save New Model, Closed Popup, Query Model)
Then go to the XML editor and find the action and replace the model name with the name you have selected for the parent model.

Thanks Rob! Have thought about making this an action?
Bill,
I’m no expert, and this is really a question for the folks at skuid, but for some reason I feel like pontificating…
Query Model is an action. The problem is, the model you want to query isn’t technically on the page, so the skuid builder (rightly) won’t allow you to query a model that doesn’t exist. Allowing the everyday user of the skuid builder to set up a query action on a non-existing model doesn’t seem like a good idea. Editing the XML directly is a hacky solution, but it works.
Take that for what you will. 
Thanks Matt. Your analysis is correct.
Hey guys -
I ran in to this today. The risk with editing the XML is that the next time the Page Include Page is saved via the Page Builder, skuid will change the value of the model in the XML since the value that is there is not found (it appears to default to the first model it finds).
For this reason, I’d suggest one of the following alternatives:
1) Rob’s first idea - use a snippet. The “Save” action of the Page Include would have an action defined to call the snippet. The snippet can live in the parent page or the page include itself and would just use the api to requery the model.
2) A more robust solution would be to publish an event from the Page Include. In your outer page, you could subscribe to that event and then requery. This approach decouples the pages and also provides any other page includes, custom components, etc. that care about the “save” to perform actions rather than tightly binding the save action to a single snippet and having to call it by name.
Hope this helps.
Thanks Barry. The warning about hacking the XML makes perfect sense - and would be a tough one to debug…
Indeed! Thanks, Barry. I wound’t have thought of the builder changing the model on save. Publishing an event seems like a perfect way to handle that scenario.
Subscribing to models.saved worked. Thanks!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

