I am trying to have a Tab Set and change the Icon based on if the tab section has been marked completed with a boolean field and have a Complete and Save Button within each Tab that toggles the field. I will have a lot of sections and want to track each tab being completed and allow hopping around with visual completion indicators. The user fills in the tab contents and click save&complete section button.
I then set rendered conditions on 2 tabs one has a Checkmark icon and one has a warning icon. I hide one and show one based on the completed field being marked true/false. (If there is a better way to display icons based on a field in a tab?)
The problem:
When I click on a button inside my Tab, (buttons are within a Page Title within the Tab) to Save&Complete which updates the boolean field and saves the model. This causes the tabs to Hide and the other to show. The issue is that the next tab in line is then selected and it contains it’s content plus the content from the Tab that was just UnHidden due to the conditional render.
Is this a bug or is there a better way to do this?
Thanks for any help, I am new to Skuid and trying get this POC working so I can get purchase approval.
Yup. Mustache values don’t update dynamically unless they are within a component which uses the same model.
hmmmm … 3 questions.
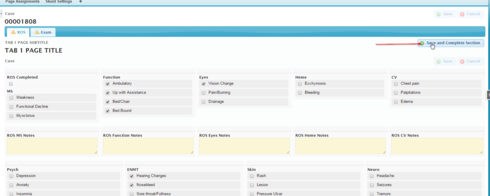
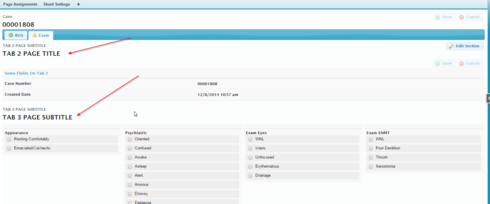
1. Is the contents of Tab 2 actually in Tab 2? I’ve placed components on a page before where I’ve placed it just below the tab set. When viewing the page I was dumbfounded as to how every tab now had this new component.
2. Are the components that are supposed to be in Tab 2 conditionally rendered?
3. What shows up in Tab 2?
Once you refresh it clears up the Tabs and Tab 2 has it’s contents and Tab 3 is back to normal. It’s definitely some type of rendering issue.
Wow, what a thread. I think there are a few items to be cleared up here.
Pat is correct. The Tab Set control is not tied to a model, and therefore does not listen for changes to the model. You are not going to be able to use mustache syntax to make realtime updates to the contents of a tabset. They will only update on page refresh. But your “redirect back to the same Id” strategy should have worked. Make sure the Id is in your model. Look at the resulting URL to see if the Id is not coming through.
But back to the conditional rendering approach. I have been able to make a similar page that conditionally renders tabs based on formula fields. When the page is saved and the formula fields are updated server side - the conditional rendering works correctly. Your experience is pretty completely mysterious.
Maybe you could give us login rights and then send an email to support@skuidify.com with your OrgId and we can take a look.
If it were possible I’d piggy back you to see what’s going on. 
Ok, I provided Skuid with login rights. I will shoot an email to support and see if someone can look at it. Thanks Rob!
Jarrod, I can confirm your experience with the “tab 2” contents showing in “tab 3” in strange ways. This seems like a bug in the order of operations between exposing a new tab and hiding the contents that should be in the tab. We’ll pass this by our dev team.
I think there is a way you can work around this.
I moved the “completed tab” before the “open tab” and saved the page (this is how I left things). Now when you complete the first section, the “completed” tab is exposed and becomes active. The material from the completed tab is NOT on the third tab. However, when you push the Edit section button you get the same scenario. Tab 3 is exposed but it has the contents of Tab 1 present in it. As this is a more “rare” scenario it may be acceptable in the near term.
We can’t do this today, but we could write a bit of custom code that would appropriately activate the right tab and hide the contents that shouldn’t be there (correcting the order of operations).
Sorry about the headache you’ve had…
Just noticed that sometimes (seems like a timing thing) when I click the button to update the field that toggles the tabs to hide/show that Both tab 1 and tab 2 disappear leaving only tab 3. A page refresh then clears it all up.


No problems, I can probably for now throw the page refresh Snippet on the Edit section button and that will “clear” it up in the case that the user has to re-edit a section tab. Thanks for checking it out! Let me know if/when a patch/script or release will fix this and I can test it out. In your opinion, Is this the best way to go about doing this type of page?
Also,
One thing I found that might help is in my Edit Section and Complete Section button, I could add this snippet as the last action to take which switches the tab to the correct one. Only issue is it uses tab index not unique ID. Can this same JS function accept a Tab Unique ID instead of the 0 based index?
skuid.$( “#AssessmentTabs” ).tabs( “option”, “active”, 1 );
Rob,
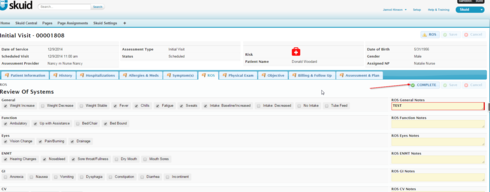
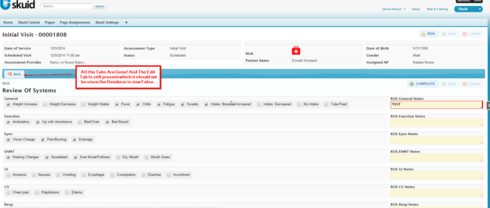
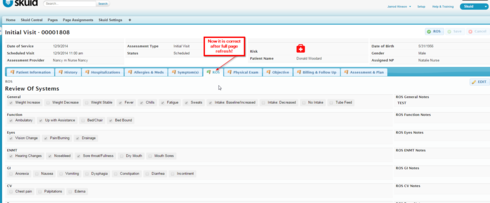
This is killing me, I cannot get the tabs to stay there at all now that I have completely added all my Tabs and set rendering on all of them, even using the Completed tab first for each tab. Now when I complete a section ALL the other tabs disappear and the only tab left should be a hidden tab. Of course full page refresh corrects the issue. Screen shots below.
Is there a quick fix that doesn’t involve me refreshing the page?



As soon as I removed the page includes from the tab contents the odd behavior stops. It seems that conditional rendering of tabs does not work well with the tab contents being page includes.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

